Additional decorative tag for inner components
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi all,
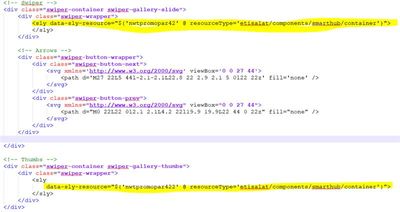
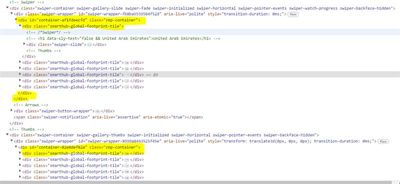
I am trying to create component with inner container. it add additional decorative div for container and inner component added in container. it breaks the expected output. anyone help me to remove the 2 decorative tags created for inner container and inner component.
code:
Output:
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi! you can follow this blog to get your answers.
https://aemcorner.com/aem-how-to-remove-div-wrapper-from-component/
Thanks, Bilal

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi! you can follow this blog to get your answers.
https://aemcorner.com/aem-how-to-remove-div-wrapper-from-component/
Thanks, Bilal

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Please have a look at the similar thread to disable decoration tag
https://experienceleaguecommunities.adobe.com/t5/adobe-experience-manager/removing-decoration-wrappe...
I hope it helps.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @vjalaldeen -
This can be achieved OOTB, and the following is straight out of the documentation:
Component Controls
The following properties and nodes can be applied to the components to control the behavior of their decoration tag:
-
cq:noDecoration {boolean}: This property can be added to a component and a true value forces AEM not to generate any wrapper elements over the component. -
cq:htmlTagnode : This node can be added under a component and can have the following properties:cq:tagName {String}: This can be used to specify a custom HTML tag to be used for wrapping the components instead of the default DIV element.class {String}: This can be used to specify css class names to be added to the wrapper.
Hope this helps you!