A Container Doesn't Snap to Columns
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I am using AEM 6.5. I have a problem to layout containers.
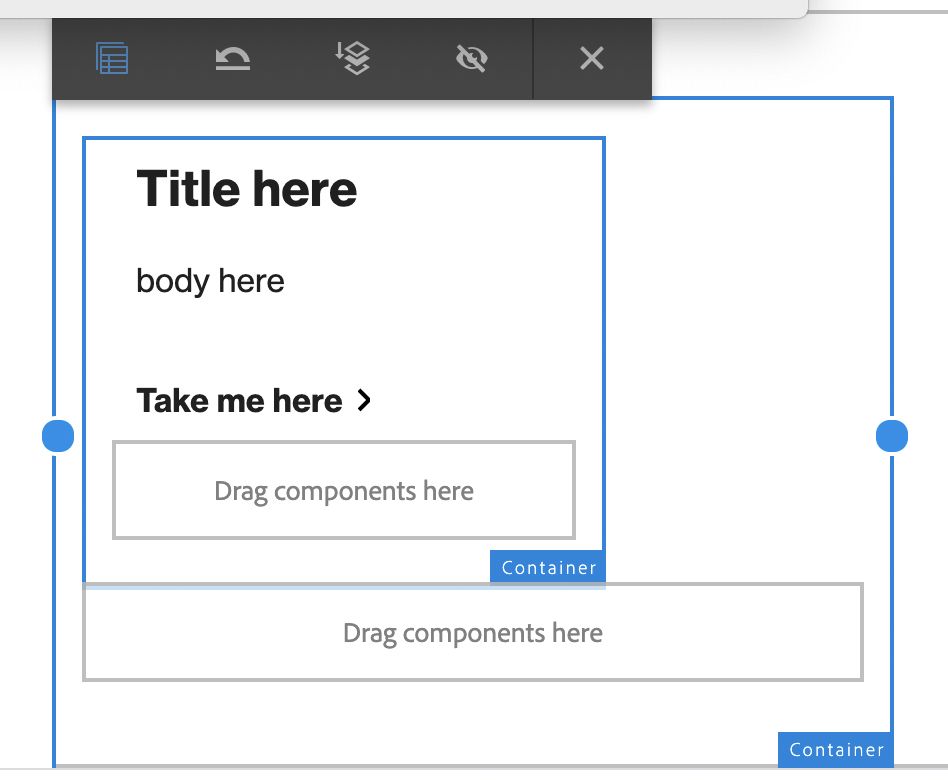
I have a title, body and a button netted inside 2 containers (as image 1 below). I want to make the outmost container smaller by dragging a blue dot.
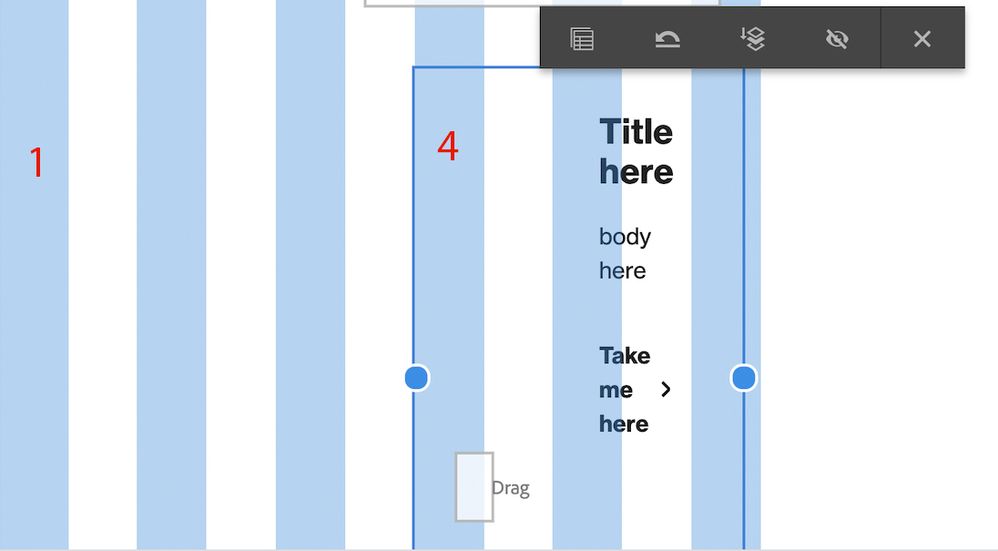
The problem is wherever I drag, the container moves back to where it was, it doesn't snap to the columns layout! For example, it was in column 1, I drag it to column 4, then it moves back to column 1 by itself (second image).
I already have app.ui.apps0.0.1-SNAPSHOT.zip installed
How can I get a container snapped to the columns layout?
In order to get a container snapped to columns, should I have to have double containers set up like this? or can I have only one container?
Please give me a hand. Thanks
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @AEMStu
Please update the core component dependency version to latest (currently 2.15.2) and re-validate.
Please look for the following dependency in pom.xml
<dependency>
<groupId>com.adobe.cq</groupId>
<artifactId>core.wcm.components.core</artifactId>
<version>2.15.2</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>com.adobe.cq</groupId>
<artifactId>core.wcm.components.all</artifactId>
<type>zip</type>
<version>2.15.2</version>
<scope>provided</scope>
</dependency>
https://github.com/adobe/aem-core-wcm-components/releases/tag/core.wcm.components.reactor-2.15.2
Thanks!

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Which version of core components are you using? there was an issue with responsiveness with core container component with layout mode.
Arun Patidar

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Arun, Thank you very much for your comment! I think my core V. is 2.3.2 (would you please take a look at my last attachment above).
If my core version is old, please direct me a source and how to update it to a new version which can solve the problem. Thanks!
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Arun Patidar

Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi @AEMStu
Please update the core component dependency version to latest (currently 2.15.2) and re-validate.
Please look for the following dependency in pom.xml
<dependency>
<groupId>com.adobe.cq</groupId>
<artifactId>core.wcm.components.core</artifactId>
<version>2.15.2</version>
<scope>provided</scope>
</dependency>
<dependency>
<groupId>com.adobe.cq</groupId>
<artifactId>core.wcm.components.all</artifactId>
<type>zip</type>
<version>2.15.2</version>
<scope>provided</scope>
</dependency>
https://github.com/adobe/aem-core-wcm-components/releases/tag/core.wcm.components.reactor-2.15.2
Thanks!
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you, Arun!
Currently in my local I have:
core.wcm.components.content-2.3.2.zip core.wcm.components.config-2.3.2.zip core.wcm.components.all-2.3.2.zip core.wcm.components.extension.contentfragment.content-1.0.12.zip core.wcm.components.extension-1.0.12.zip core.wcm.components.examples-2.3.2.zip
And from the link you provided, there are:
Please let me know. Thanks!
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Arun, another concern: I don't have dependency as you mentioned in pom.xml, but I have <groupId>org.apache.sling</groupId>, so I copy and paste the 2 blocks of dependencies you provided into my pom.xml. Then here is what I updated:
I try to move containers around, but somehow they still don't snap on the columns!
Do you know why? Thanks
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@AEMStu Can you please check if your grid.less file is present within your base clientlib and the file is included in css.txt
Also make sure that the file is loading as expected. You can use the debug mode to check the clientlibs are loading or not.
If possible can you please share the grid.less file?
Thanks!
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks, Arun!
I checked and saw grid.less is included in css.txt.
Here is my grid.less:
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I think if I understand you correct, OOTB and core grid css follow the grid layout, means the layout is floating from left to right. If does not do right float. to achieve this you can add styles to the layout container, and write css for those class with float right or any other custom css rules.
Please provide gif or video to explain problems, so that we can assist better.
Arun Patidar

Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Arun, I am wondering how did you know " the grid layout, means the layout is floating from left to right" when you looked at my grid.less? I am curious. Does that mean I have to layout containers from left to right and from top to bottom?
Views
Replies
Total Likes