Wrong Layout Template on Android Smartphone
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi there
I have the following problem:
Our app is available for tablet and smartphone and has a different look on both. What I did: I created one layout in the "Layout Template" Section of AEM. Within that layout I configured the grid, cards etc differently for smartphone and tablet. Mapping rules are the same. I was really happy, cause I could use the same card and mapping rule for both all articles no matter wether they are for tablets or smartphones and it would show the cards correctly on the device. It seems to work fine for iOs (more or less, apart from the fonts, but I guess that's another story).
However if I open the app on my android smartphone (Samsung Galaxy A5), something weird happens: It shows the right collections and articles, so the content is ok, but it displays the cards and grid as they are configured for tablet and not for smartphones. Here are some screenshots:
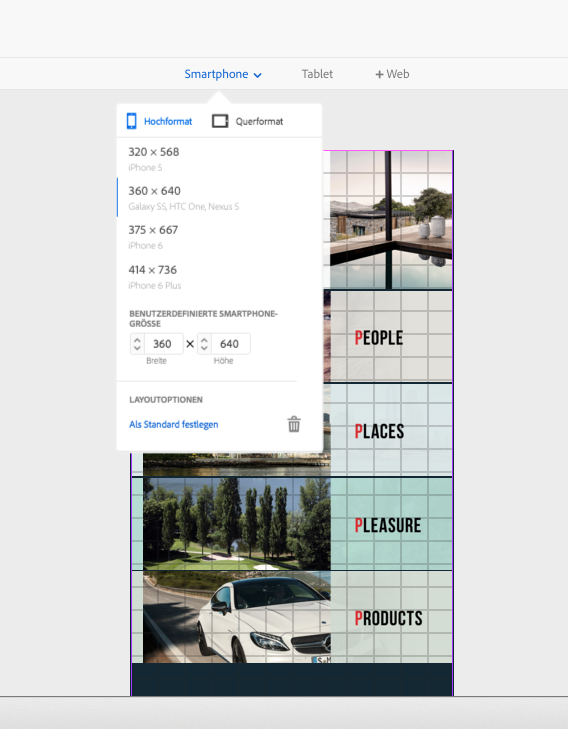
This is how it should look on Android Smartphone according to the Layout Template:
This is how it looks like on my device:
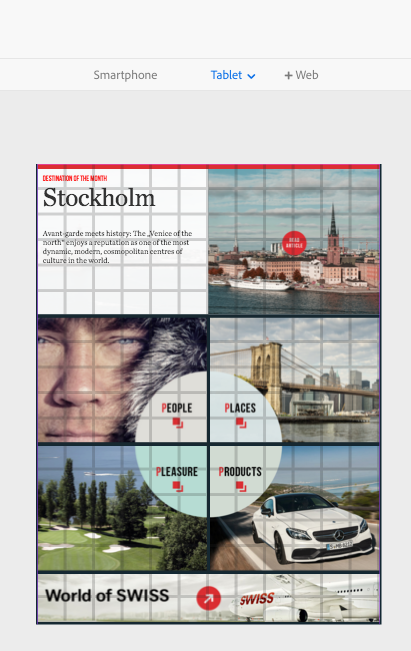
This is how the tablet layout looks like.
It seems to display the content for the Smartphone in the grid and cards for the tablet.
How does that happen? Is this a problem of my Galaxy A5? Is it a general problem with Android Smartphones?
What can I do about it?
Thanks for your help!
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
According Samsung, the Galaxy A5 has a resolution of 720 x 1280 pixels.
So I guess the App consider that Tablet design is more suitable, but seem to apply the smartphone card to it.
In the tablet layout, you have the option to enter custom value and test your layout. You can also preview how each card will display at different custom resolution, switching from Layout to card in the Menu. How does it looks here?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Benoit
Thank you for your answer.
“So I guess the App consider that Tablet design is more suitable, but seem to apply the smartphone card to it."
- It actually does the opposite: It recognises my device as a smartphone and shows the default collection and all articles in it for smartphone, which is correct, but it then adds the tablet-layout and the tablet-cards to it.
"In the tablet layout, you have the option to enter custom value and test your layout. You can also preview how each card will display at different custom resolution, switching from Layout to card in the Menu."
- I just tried that now, but the problem is, that in the preview it looks correct also with the custom resolution, but not on the device...
Any ideas?
Thank you so much!
Ninetta
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
same problem here. We have two separate applications for phone and tablet. Before the new layout template system everything was correct, also Android phone used the phone application, now the texts on the cards are from tablet layout. The older issues are still correct also on Samsung Galaxy and Honor. I haven't got any solution yet.
- taina
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I asked engineering about phone v tablet for layouts. Apparently AEMM looks at the width to determine whether a device is a phone or tablet. If the device is 600 pixels or wider, it's going to use the tablet layout. Less than 600 will use the phone layout. -- A device that's 720 is going to use the tablet layout. And that's what I see in the screenshot.
But the card looks odd to me, this is based solely on my assumptions and a couple of screenshots. Since we know your device is going to call the tablet layout, I'd use that set of dimensions in the Layout Template system. You might choose or need to remove the phone layout to simplify things before building up your layout design. -- Check your card design AND mapping carefully. That's where I'd suspect the confusion to be.
HTH
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi, thanks for your quick answer.
Our application looks the same on Samsung Galaxy S5 as on the emulator with tablet layout width 360.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Some devices and OSs do some interesting pixel-doubling, and I have a hard time articulating exactly what goes on. OTOH, looks like you have a value for the Layout Templates system that let's you emulate what you're seeing on the device.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes, iOS doubles while Android triples, like in this case 3x360=1080 so Samsung resolution, quite complicated. I don't know what to do to make the application look good on both tablets and Android phone. Maybe a quick-fix would be to attach texts to images?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
What I dont understand is: It obvisously recognises my device as a smartphone cause it displays the collections I have added to the default collection for phones and these are different than the ones in our tablet version of the app. But the layout it picks, is the one for tablet.
For the collections and articles determined for phone we use different cardsettings and cardimages. That is why - of course - the cards look totally wrong if "pressed" into the tablet layout. I am not sure wether I have understood your suggestion for a solution correctly, but wouldnt that mean, that for Android, I could not make different versions for smartphone and tablet, since I am never sure, if it will take the right layout, depending on the resolution of the user device?
Best and thank you
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Here is our problem, left iPhone: that is how it should look on phones, and right Samsung Galaxy: the same collection on tablet layout.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
This is indeed odd and I've asked the dev team to take a look to understand if there's a flaw in the system that trips up the logic that determines phone vs. tablet.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Taina;
If I understand your situation correctly: you see the phone rendition on iPhone and tablet rendition on the Samsung -- but they look different... I think your issue is different that DPS Admin's in this topic. If this is the case, would you start a new forum thread for your topic? This would help engineering.
Thanks.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks, done:
Views
Replies
Total Likes