Why cards, browse pages and banners are not scaling in android - Adobe DPS 2015?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
We are having a couple of issues with an Android app built from an Adobe DPS 2015 project. The app displays beautifully on the iPad but not so much on android. Note that the droid app is being tested via a custom app .apk file
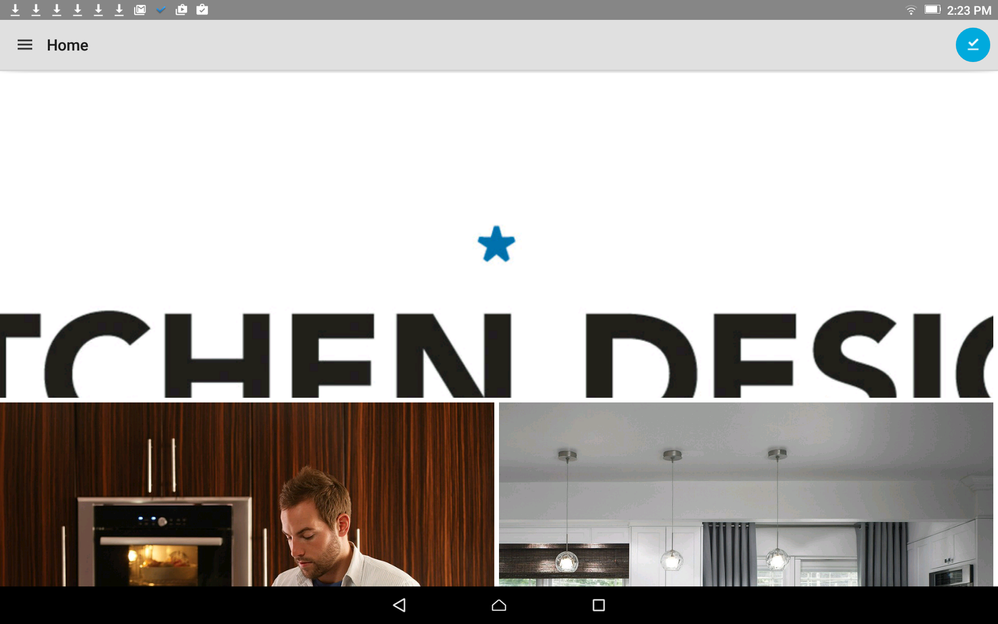
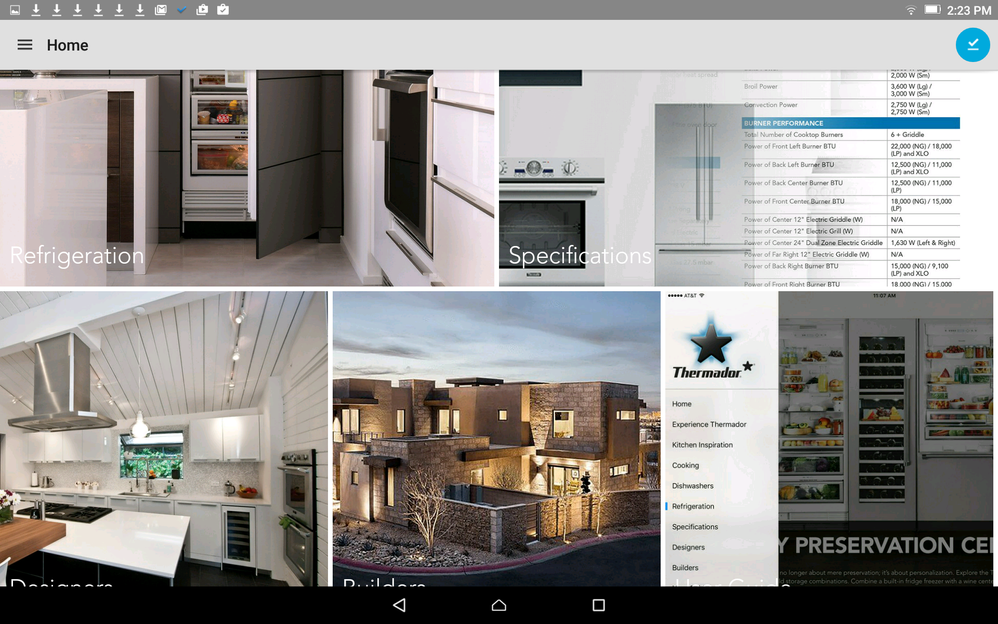
1. The banner we have created at the top of the page is not scaling on android. See comparison photos for iPad vs Android. What can be done to remedy this?
2. Articles are scaling just fine in android but the browse pages and cards are not accommodating for the android nav bar at the bottom of the screen. They type is cropped off and you can't scroll any further to see it. Aside from re-designing cards to move all type to the top, is there any way to remedy this? See comparison photos for iPad vs Android. .
Solved! Go to Solution.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
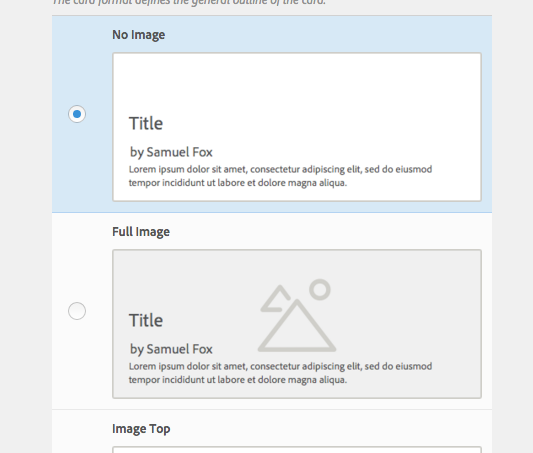
What I've noticed is that on iOS, cards default to "full image," even when you've not explicitly selected "full image" but on Android they won't use "full image" until you actually go in and select it in the card editor.
Before I click on Full Image, everything on Android looks like your screenshot. Try verifying that 'Full Image" is actually selected. I bet $0.01 it's not set to that.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I've come across this problem too - you have to compromise on Android (for now) - I find that just tweaking the image margins and also gutter spaces and so on gives me the chance to fit everything in nicely across both. It takes a lot of tweaking and squeezing on the card sizes and also banner sizes. You can try to add in some 'blank non-URL banners' as 'spacers' to help with things. I've used this alot on my current 12 app project...
But you have to remember that iPad is 4:3 and Android is pretty much 16:9 / 16:10 I think so there is going to be a compromise until Adobe give us platform-relevant layouts - ie: Tablet - iOS and Tablet - Android. Which should be doable!
As Colin says, HTH
D
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks for the reply. Not the answer I was hoping for, but good to know there are others experiencing this problem and that there are some work-arounds. Any best practices you can share for creating banners and cards with specific margins/gutter spaces that will work well on both platforms? iPad is our priority (about 85% of our users) but we still want android to look pleasing.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
What I've noticed is that on iOS, cards default to "full image," even when you've not explicitly selected "full image" but on Android they won't use "full image" until you actually go in and select it in the card editor.
Before I click on Full Image, everything on Android looks like your screenshot. Try verifying that 'Full Image" is actually selected. I bet $0.01 it's not set to that.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
One tip is to use % instead of 'dip' for margins.
It might well work. Also keep the aspect ratio of the grid units to a low number 1:1, 2:1 etc. Just what I've been finding. And ensure you test on a couple of devices. They are ALL different - so its not a surprise one needs to compromise, as this system is NOT responsive.
Not having a bad experience by any means, quite enjoying the new Layout Templates tool, and this system beats the previous one or having to code it, hands down!!
One thing you can do too fix this 100% is create an entirely separate Project, and app, for Android vs IOS. Just saying.......
David Hicks
Hicks Design
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I owe you $0.01!!! We checked "full image" (even though that was the default) and sure enough, the banner and cards are now scaling correctly on the android device. Thanks so much for the tip. Saved us a ton of work and we can stay in-budget on this project.
A few additional thoughts for those running into similar issues:
1. davidhicks_dps has some really good suggestions listed above to fine-tune the cards so that they have a better appearance on Android. If simply choosing the "full image" option doesn't do it for you, you can fine turn further using his % tip
2. We also changed our card design so that the title is at the top of the card instead of the bottom (full image with title on top of photo). This better accommodates devices where the "fold" may be different than you planned for so that a user can at least see what the card is without too much scrolling. There is more scrolling on the android devices due to the 16:9 ratio so the benefit is more obvious there
One issue crossed off the list.....moving on with our final testing!