Web View Jitter on Safari ans Chrome
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Web view nice and smooth on FireFox but Jitters when scrolling on Safari and Chrome. Anyone else experiencing this?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
When this happens what I look at first is the size of the thumbnails (images) to see what Safari has to deal with in terms of shrinking and rendering (and decompression). I notice 4000 pixel images being used for small thumbnails on the page, and perhaps if you shrank them down so they can be rendered as-is the performance would increase dramatically.
Even Firefox slows to 3fps during part of the painting of the screen, so I would chalk it up to better optimization once the images are rendered at their smaller resolution for the difference.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
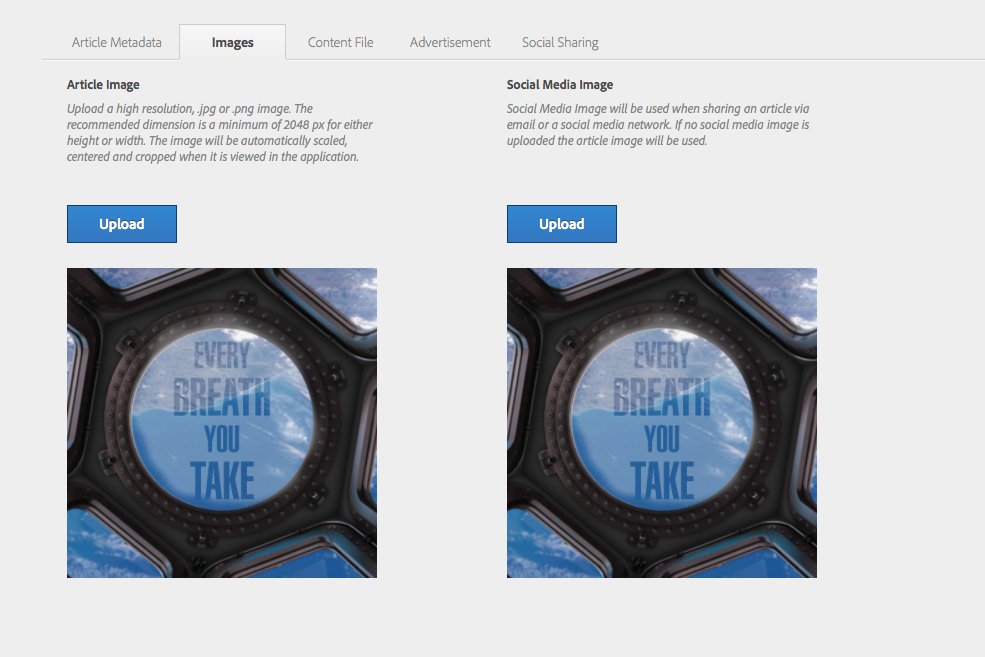
When you say thumb nails are you referring to images I place in Article Properties?
Article Image says it should be at least 2048px so I would think big is good.
And for Social Media Image it does not recommend a size. Whats best here?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
While we do optimize, we've identified a range of image sizes that aren't being created, which we are addressing but I don't have a target release date. This would result in more image sizes for the client to choose from and not having to fall back to these release large assets.
With that in mind, I would suggest considering where the image will be used. If, for example, you plan to design these to fit in a 2-column grid on iPad you are likely safe to upload a 1024x1024 image.
As I mentioned, there are some engineering efforts going on that will eliminate this choice on your end, but they aren't quite there yet.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Looking into this further it appears uploading a smaller image for article image and social image don't change the content file size which in my case is red and to big. But it sounds like that may or may not be whats causing the jitter on the page that is in the browser, and the app content pages with the cards and card images may be causing the Jitter or its a combination of both.
Nathan sounds like adobe is streamlining the image thumbs that we upload fro each card. Great.
So we will focus on reducing article content files for now.
Many thanks
Views
Replies
Total Likes