Table guide-data-header breaking in phone width
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi!
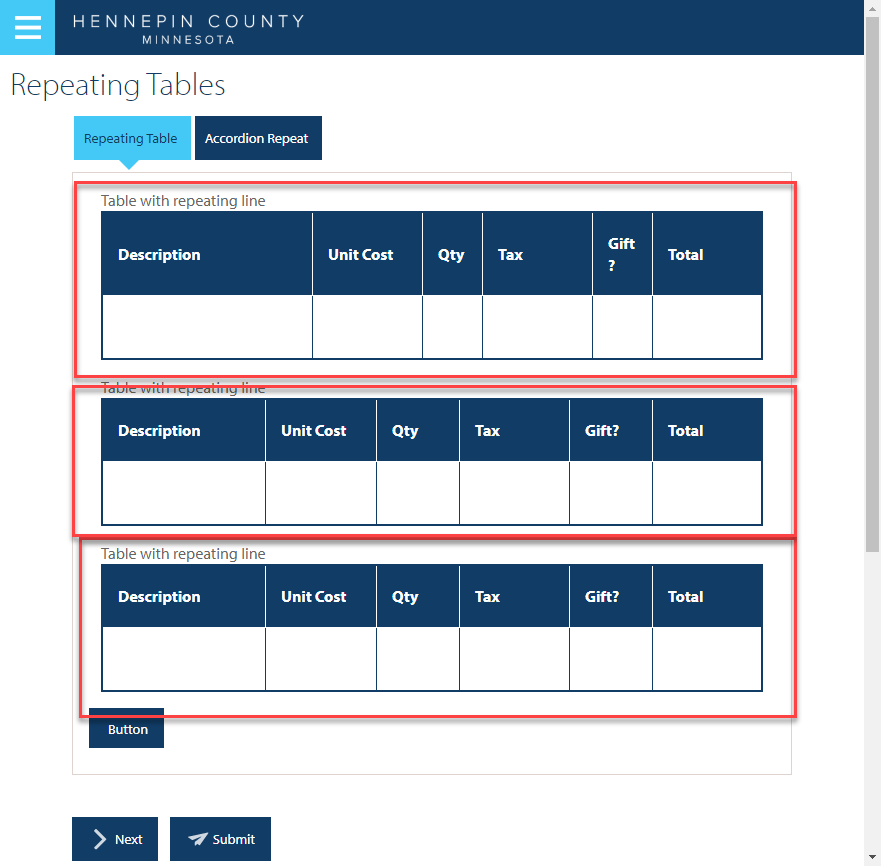
We have an AEM 6.4.1 form with repeating panels that have a table in them.
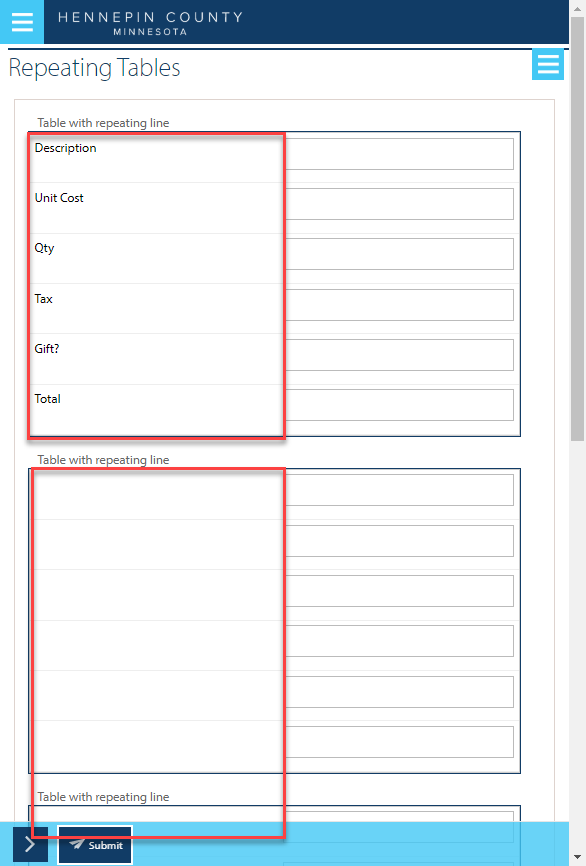
They look fine when larger than 760px width, but the headers disappear after the first table in smaller than 760 (phone).
Issue seems to be that in subsequent tables, the guide-data-header is empty.
In the first table of the phone width, the header cells have the following code:
The ::before code (that displays the header text) has the CSS of:
.headersLeft.nonIETable td:before {
- content: attr(guide-data-header); }
The subsequent tables have the following code - note the guide-data-header value is empty:
<td rowspan="1" colspan="1" id="GUID1571429533721__guideContainer-rootPanel-instruction-pnPrivate-sectPrivate1-table-Row1-headerItem1564666229016___guide-item" headers="guideContainer-rootPanel-instruction-pnPrivate-sectPrivate1-table-HeaderRow-headerItem1564666228735___guide-item" data-guide-parent-id="GUID1571429533721__guideContainer-rootPanel-instruction-pnPrivate-sectPrivate1-table-Row1__" class="active" guide-data-header="">
Any idea why this would be? Thanks!
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
No answers here, seems to be a system issue. Submitted ticket to Daycare.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Chris,
Are you referencing any default theme? By any chance can you share the sample form package with me? You can inbox the shared package link in the message,
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Opened ticket https://daycare.day.com/content/home/nepinus/nepinus_us/customer_services/196330.html#post0004 with Adobe DayCare. We don't have access to Package Share, but I have tested with default components on a default blank template that automatically uses Canvas theme.
Views
Replies
Total Likes