Retrieve response from REST API
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
When using an adaptive form, is it possible to retrieve the response from the rest service I'm invoking? My adaptive form is invoking a sling servlet which then invoked my 3rd party rest api. The rest api is returning a payload but I'm unable to access the payload when looking at the guideResultObject that is returned. Any pointers would be helpful.
Thanks!
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
So in the object that is returned - you are not seeing the data correct?
"It doesn't have the response in the data property"
Looks like a bug - i recommend opening a bug and report this. ANother apprach you can take is to write the form as an HTL component and then use WCMUsePojo and call the service. Then you can update your form fields with the returned data set.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
The only thing i can think of for this is to write a custom component for use in an Adaptive form. Then invoke the 3rd party Restful service and get back the data and write the results to the form.
We have a use case for AEM and 3rd party Restful service - however - its using HTL component -not an adaptive form.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Scott,
Do Adaptive Forms not support retrieving the rest response in the guideResultObject? Also, I'm using AEM 6.2.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I have never tried that use case with an Adaptive form. I am asking other ppl within Adobe if this is the case.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
If you are using 6.3 then you can use the new data feature to build this into your form. However, if you're on 6.2 or are just more familiar with JavaScript, then simply write an AJAX call in a client library (or in the rules but not ideal) to make the call for you. Then use the AF API's to update the form and form data that you need from your JSON response.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
See if this KB helps you -- AEM 6.1 Forms Help | API to invoke web services from adaptive forms
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Scott but that link looks like it's for invoking SOAP based services where as I'm invoking a REST based service.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
What format is your REST service returning and what are you trying to pre-fill? (then can provide appropriate sample)
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
lesutton1,
We are on 6.2 I'm using the submit button click rules and I have the following. Shouldn't my REST service response come back in the guideResultObject? It's null when I try logging it.
window.guideBridge.submit({
validate: true,
error : function (guideResultObject) {
handleErrorSubmission("There was an error. Please try again later.");
},
success : function (guideResultObject) {
console.log('guideResultObject: ' + guideResultObject);
console.dir('guideResultObject: ' + guideResultObject);
var msg = guideResultObject.getNextMessage();
while (msg != null) {
console.error(msg.message);
msg = guideResultObject.getNextMessage();
}
}
})
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
it should contain any error messages but is your rest call taking place server side? i.e.: you're populating the response object and looking for those results in your form?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
My REST service is returning JSON. Here is the response I'm logging in my Sling Servlet. I want to be able to acccess the leadId in the success callback handler.
{"status":"OK","encoding":null,"data":{"leadId":"3dc2eb71-d40a-4bdd-a16d-510636098b1d"},"apiErrorList":null}
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Assuming the .data property of the guideResultObject is empty?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes. The adaptive form is invoking a Sling Servlet, which is then calling my 3rd party service. I'm looking to surface the response of the 3rd party service in my window.guideBridge.submit success callback function.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Correct, when I add this console.log: console.log('guideResultObject.data: ' + guideResultObject.data);, the following prints in Chrome's console:
guideResultObject.data: [object Object]
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Can you debug further and take a look at what the object is that is in your data? Sounds like instead of straight XML you're getting an object with more than one message in it.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
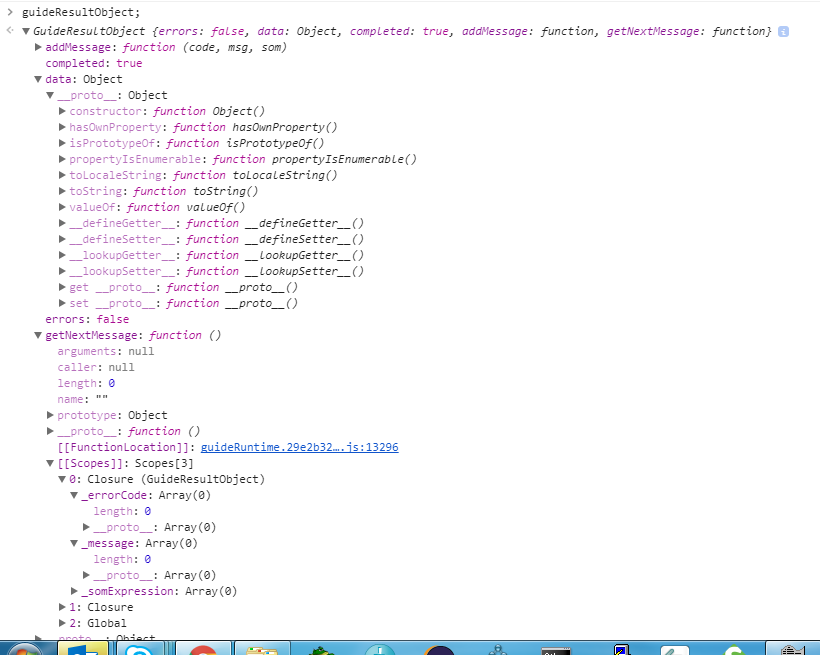
You could see below the guideResultObject being returned. It doesn't have the response in the data property.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
lesutton1,
Any further thoughts?
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
So in the object that is returned - you are not seeing the data correct?
"It doesn't have the response in the data property"
Looks like a bug - i recommend opening a bug and report this. ANother apprach you can take is to write the form as an HTL component and then use WCMUsePojo and call the service. Then you can update your form fields with the returned data set.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
That's correct. I'll open a Daycare ticket. Unfortunately for this effort, we need to use Adobe Forms (assuming it works as expected).
Views
Replies
Total Likes