Populate Table in Adaptive form from JSON result
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I'm trying to populate table in Adaptive Form from json result and i have set the Table Row1 as repeatable by setting Min count as 1 and max count as -1.
On change of text field value I'm invoking service and getting the json result. Now I need to iterate the for loop and populate the table. I'm able to assign to the first row by panel1585577468838.table1585577511230.Row1.TicketNo.value = row.u_ticket_no;
In the loop I'm creating new rows using addInstance() and they are getting created.
panel1585577468838.table1585577511230.Row1.instanceManager.addInstance();
But I'm not able to figure out how to assign to fields from 2nd row. How do i access 2nd row.
I tried below options and didn't work.
panel1585577468838.table1585577511230.Row1[0].TicketNo.value = row.u_ticket_no;
or
panel1585577468838.table1585577511230.Row2.TicketNo.value = row.u_ticket_no;
or
panel1585577468838.table1585577511230.resolveNode("Row1["+i+"]").TicketNo.value = row.u_ticket_no;
Please let me know if you need any additional details.
Thanks & Regards
Suresh
@Mayank_Gandhi
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@sureshp23286254 Try using som expression. Here is a sample js
var ss=
{"pop":[
{
"country": "Afghanistan",
"population": "35530081"
},
{
"country": "Albania",
"population": "2930187"
},
{
"country": "Algeria",
"population": "41318142"
},
{
"country": "American Samoa",
"population": "55641"
},
{
"country": "Andorra",
"population": "76965"
},
{
"country": "Angola",
"population": "29784193"
}]};
Row1.instanceManager.addInstance();
var a="table1586874906868[0].Row1["+i+"].tableItem11[0]";
guideBridge.resolveNode(a).value=ss.pop[i].country;
console.log(ss.pop[i].country);
window.i++;
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@sureshp23286254 Try using som expression. Here is a sample js
var ss=
{"pop":[
{
"country": "Afghanistan",
"population": "35530081"
},
{
"country": "Albania",
"population": "2930187"
},
{
"country": "Algeria",
"population": "41318142"
},
{
"country": "American Samoa",
"population": "55641"
},
{
"country": "Andorra",
"population": "76965"
},
{
"country": "Angola",
"population": "29784193"
}]};
Row1.instanceManager.addInstance();
var a="table1586874906868[0].Row1["+i+"].tableItem11[0]";
guideBridge.resolveNode(a).value=ss.pop[i].country;
console.log(ss.pop[i].country);
window.i++;
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@Mayank_GandhiThanks Mayank for your response.
I tried this fix but still couldn't assign to the fields.
If the json array contains 3 records, then I'm seeing 4 Rows and the first Row could be accessed as Row1 but not as Row1[0].
So I removed the repeat setting for Row1 and set min count =0 and max count to 0 and then tried below code:
if(i===0) {
table1585577511230.Row1.TicketNo.value = row.u_ticket_no;
} else {
var a="table1585577511230[0].Row1["+i+"].TicketNo[0]";
guideBridge.resolveNode(a).value=row.u_ticket_no;
}
First Row displayed ticket_no but not other Rows.
Any thoughts?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
https://drive.google.com/file/d/1KS8WttR51C35iukKfokAHgO5Q6vyercB/view?usp=sharing
Download the form from here.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@Mayank_GandhiThanks a lot it finally worked.
Only additional step i did was I clicked on the Row1 field, in the toolbar i selected "View SOM Expression" and then grabbed the full path and then applied your fix.
so in my case it is :
var somTkt = "guide[0].guide1[0].guideRootPanel[0].panel1585577018224[0].panel1585577468838[0].table1585577511230[0].Row1["+i+"].TicketNo[0]"; guideBridge.resolveNode(somTkt).value = row.u_ticket_no;
Regards
Suresh
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You do not need to do any coding to display records in the table
send a screen shot of your get service form data model configuration
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You do not need to do any coding to display records in the table
send a screen shot of your get service form data model configuration
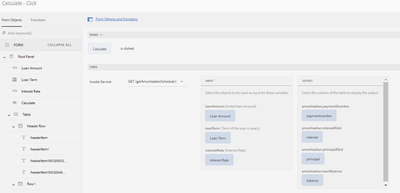
Is this what you are looking at
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Here is the screen shot of my click event handler
Views
Replies
Total Likes