How to use XDP Look and Formatting in Adaptive Form
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
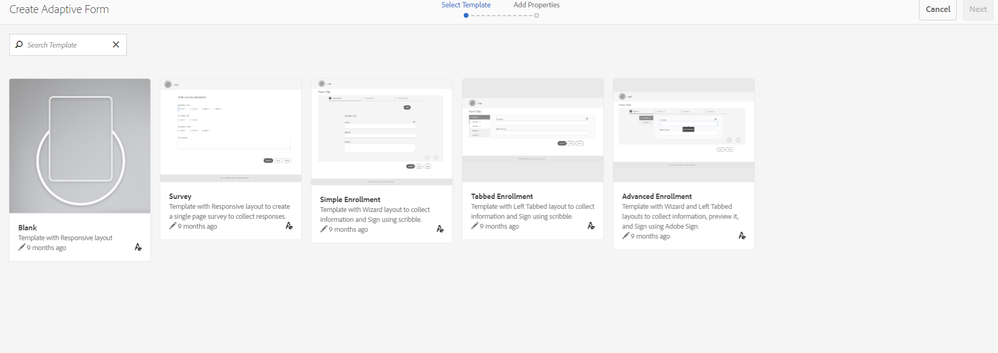
I imported an XDP form into AEM but there does not seem to be any way to use that XDP's form layout when creating a new adaptive form. The only available templates are shown below:
Is there anyway to use the existing look and feel in the XDP in the adaptive form, instead of using one of these predefined templates?
Currently on AEM 6.3 with latest fix packages and form packages. And the XDP was created in AEM designer using one of the predefined templates.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You can create theme to provide a look and feel similar to your existing XDP to your adaptive form.
Adobe Experience Manager Help | Creating and using themes
You can also create a template of your own to provide structure similar to existing XDP and create the adaptive form based on it.
Adobe Experience Manager Help | Adaptive Form Templates
Let me know if you have more queries. For detailed end-to-end process of creating an adaptive form see
Adobe Experience Manager Help | Create your first adaptive form

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You use XDP as data Model, which lets you bind your Adaptive form Fields with the Template/schema. The design of the Adaptive form needs to be done manually, you can use sample templates or design your own.
If having HTML rendering form is the prime objective than you can render the same XDP in HTML as well, you get the look and feel by default there.
Let me know if you have any follow-up query.
Thanks,
Mayank