How to pass response data from internal/external servlet to successful/error event of form submission validation?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
I am using ootb form submit action - 'Submit to Rest Endpoint'.
- I am able to hit my post servlet using this submit action.
- My servlet is returning a response data for eg : "data". It can be any data json or string.
- On the adaptive form container, I have selected "Use Asynchronous Submission"
- I am using "Form Submission" event on the rule editor of form container.
How can I get the response data in my front end javascript which I am writing in rule editor of a form submission event or if not in rule editor what is the best way to get the response data?
I know I can write the rule on click event of the submit button and directly hit my servlet and get the response but I want to use Submit action(post.Post.jsp) to achieve it. Is there any way?
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I was able to resolve this issue by setting the thank you page URL and the value should be the same as the source page URL where the form is present.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You have chosen the asynchronous submit and it sounds as if you want to handle it individually. This link describes your use case - maybe that will help
The event of the Submit button might not be the correct place. I think that needs to happen on Form level.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks , however as per my use case mentioned above I am not handling the submit event on button level. I am doing that at the form level only.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@yuvraj1610 You can make AJAX call to your post servlet in AEM forms rule editor. Just take care of CORS
https://api.jquery.com/jquery.post/
http://www.aemcq5tutorials.com/tutorials/aem-forms/implement-autocomplete-adaptive-form/
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello Mayank,
As mentioned in my question above, I know I can do it using direct ajax call. All I am asking to use ootb submit action of Rest End Point. Is there any way we can get the response in front end form using submit action and not by writing ajax code in the rule editor of submit button on click.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
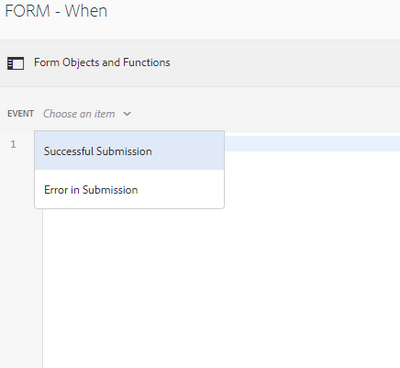
@yuvraj1610You will have to write custom submit probably. You can intercept the callback in the form container rule editor:
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@Mayank_Gandhi , Please check my point number 4, I already mentioned I am using Form submission event rule editor. But here I am not able to get the response data using guidebridge api. My use case is very simple, on the submission of the form I want to hit my backend api which returns a response data, I want to show that response on the form itself. So, it will be an asynchronous request where I do not have to show a thank you page. After the user submits the form the response data should be shown just below submit button only. I want to achieve it using submit action(post.Post.jsp) feature of AEM forms and not by writing Ajax call on rule editor of submit button.
@gbedekar : That link doesn't tell me how can I get the response data in front end form.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I was able to resolve this issue by setting the thank you page URL and the value should be the same as the source page URL where the form is present.