How to create XDP based on adaptive form
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am aware that XDP can be used in the adaptive form as a data model but I need to create xdp which listens to the adaptive form data.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@formuser1 What I assume is you want to bind the form data to xdp. Then you need to do three things:
1. Fill out the Adaptive form and extract the data using GuideBridge API
guideBridge.getDataXML({
success : function (guideResultObject) {
console.log("xml data received" + guideResultObject.data);
}});
2. Use the XML obtained to convert it to XSD, you can do it manually or using the online tool but be cautious about the repeatable elements.
https://www.liquid-technologies.com/online-xml-to-xsd-converter
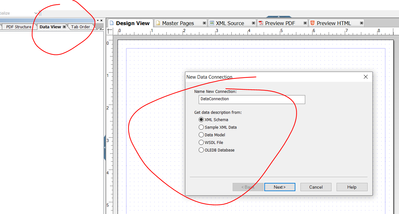
3. Use the XSD from (2) in the designer and bind the XDP to the schema elements using data view tab.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@formuser1 What I assume is you want to bind the form data to xdp. Then you need to do three things:
1. Fill out the Adaptive form and extract the data using GuideBridge API
guideBridge.getDataXML({
success : function (guideResultObject) {
console.log("xml data received" + guideResultObject.data);
}});
2. Use the XML obtained to convert it to XSD, you can do it manually or using the online tool but be cautious about the repeatable elements.
https://www.liquid-technologies.com/online-xml-to-xsd-converter
3. Use the XSD from (2) in the designer and bind the XDP to the schema elements using data view tab.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@Mayank_Gandhi thanks this is helpful.
Views
Replies
Total Likes