Forms 6.2 can't float fields
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi all,
I'm trying to make fields in my adaptive forms be side-by-side to take up less vertical room in a desktop environment.
When I try to use Colspan it says it only works in Responsive layout, but I can't even get it to work there.
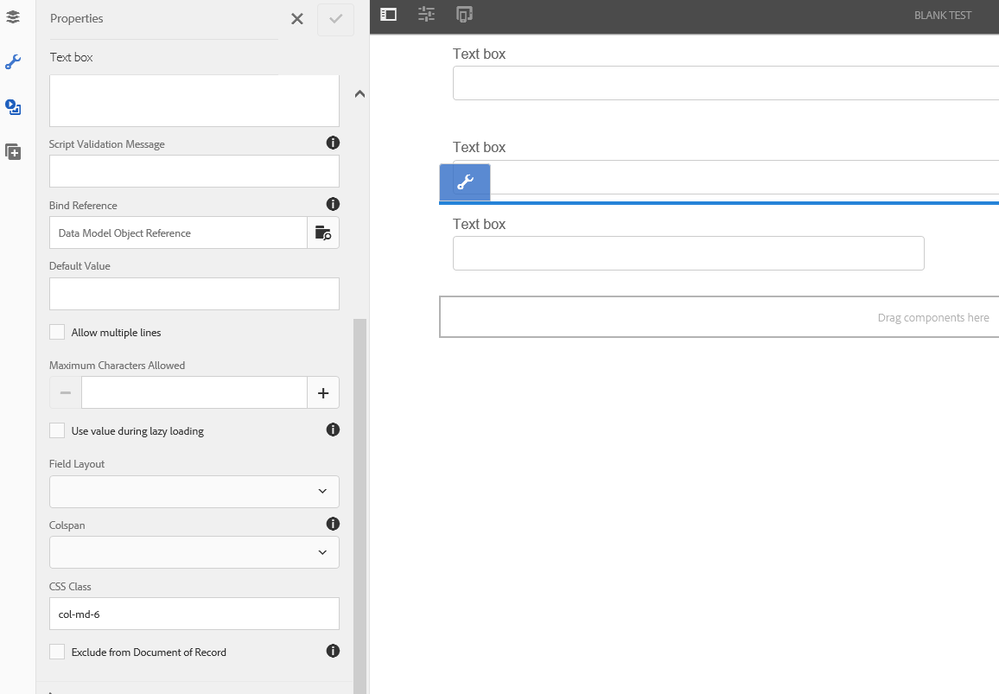
When I try to change the CSS Class in the sidebar, the text box will change, but the surrounding row does not, so cannot truly float fields.
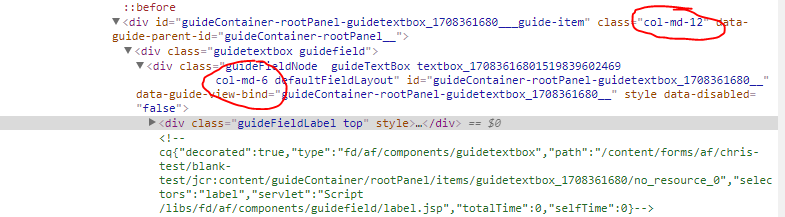
Results: While the actual texbox div will accept col-md-6, the parent's parent stays at col-md-12.
Is there a way around this in 6.2, or do I have to wait until we upgrade to 6.3?
Thanks!
Solved! Go to Solution.
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Here is an example:
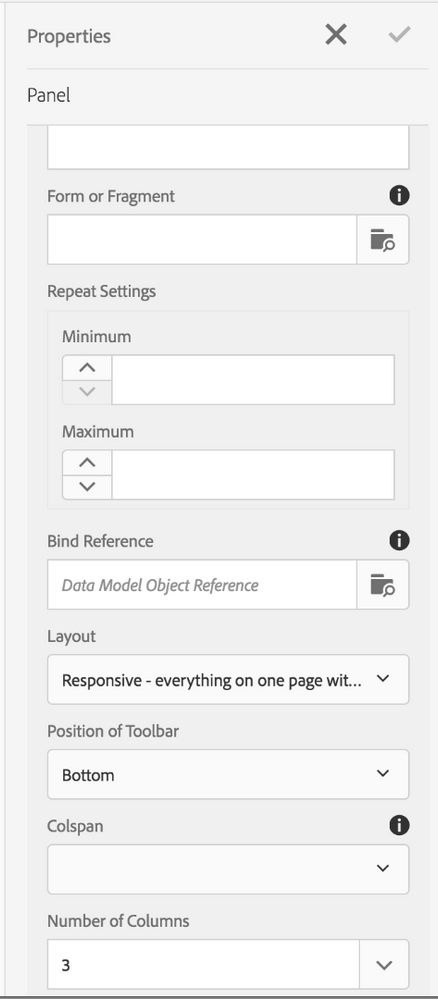
Add a panel and change only the "Number of Columns" setting from 1 to 3:
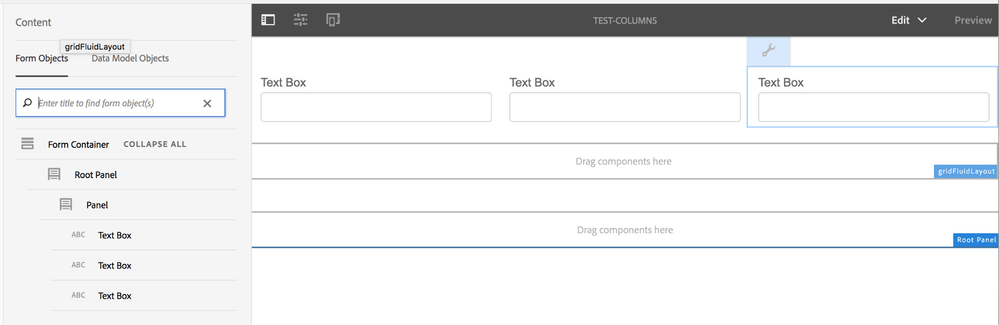
Now under that panel in the hierarchy, insert three textboxes. If you add the textboxes outside the panel it won't work.
You should see the effect you are after and each element will take up one column by default.
If you change the Colspan of one of the elements to say two, you can span it across more than one column like this:
You can of course adjust the Number of Columns setting from 3 to whatever you need.
Thanks,
James
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Chris,
Have you tried adding a panel, setting the number of columns in the configuration for that panel to say two, and putting elements in that panel. That might have the effect you are after.
I would add an example but not at a computer at the moment.
Thanks,
James
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Here is an example:
Add a panel and change only the "Number of Columns" setting from 1 to 3:
Now under that panel in the hierarchy, insert three textboxes. If you add the textboxes outside the panel it won't work.
You should see the effect you are after and each element will take up one column by default.
If you change the Colspan of one of the elements to say two, you can span it across more than one column like this:
You can of course adjust the Number of Columns setting from 3 to whatever you need.
Thanks,
James
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks! I'll give it a try!
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Worked out great! Thanks!