Dynamically formatting phone number or date fields
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
How do I format Phone number or date fields using rule editor?
I am able to format it after focusout of the field, but I am looking into how to do that dynamically while the user types in.
Solved! Go to Solution.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
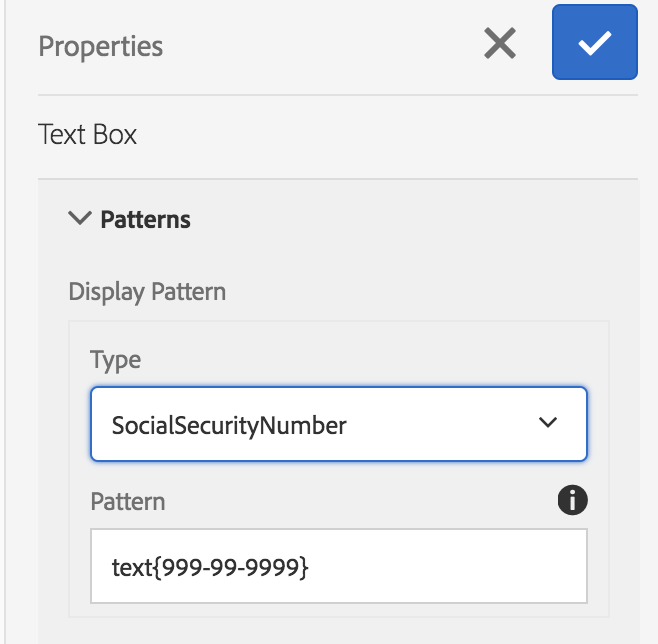
You may already know, but the out of the box way to handle formatting is the "Display Pattern" on a field:
This is triggered when you exit the field and will reformat according to the pattern - I would recommend doing this.
If you really need to format as you type, you could do something like this on the "Initialize" trigger of a field, to add a listener as @navinkaushal suggested.
var $el = $("#" + this.id + " input" );
$el.keyup(function (el) {
var $element = $(el.target);
var elementValue = $element.val();
var upperCaseValue = $element.val().toUpperCase();
$element.val(upperCaseValue);
});
Thanks,
James
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Add some custom JavaScript code onReady of form or onBlur/onKeypress/Keydown event of those field. You can put your own custom logic.
There are many formatted libraries available, can use them too.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yeah. I was trying out a bunch of code for that but it has not been possible as of now. I was trying to see if anyone has any example code for that.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
You may already know, but the out of the box way to handle formatting is the "Display Pattern" on a field:
This is triggered when you exit the field and will reformat according to the pattern - I would recommend doing this.
If you really need to format as you type, you could do something like this on the "Initialize" trigger of a field, to add a listener as @navinkaushal suggested.
var $el = $("#" + this.id + " input" );
$el.keyup(function (el) {
var $element = $(el.target);
var elementValue = $element.val();
var upperCaseValue = $element.val().toUpperCase();
$element.val(upperCaseValue);
});
Thanks,
James
Views
Replies
Total Likes