Adaptive forms: Inline long description help text
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
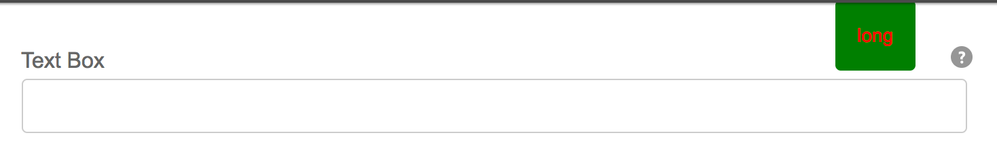
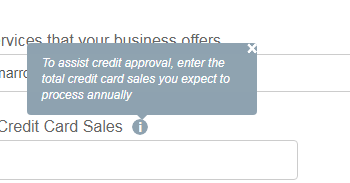
We have a requirement to implement the inline tool tip. Is these any OOTB to implement this in adaptive forms. Below is the screen shot for the reference, how it should look like. Thanks in advance.
Regards,
Chandra

Solved! Go to Solution.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi chandran85965395
You can use the long description with inline styles or the theme editor to set the css of the message to your requirements:
Inline CSS properties for adaptive form components
Adobe Experience Manager Help | Themes in AEM Forms
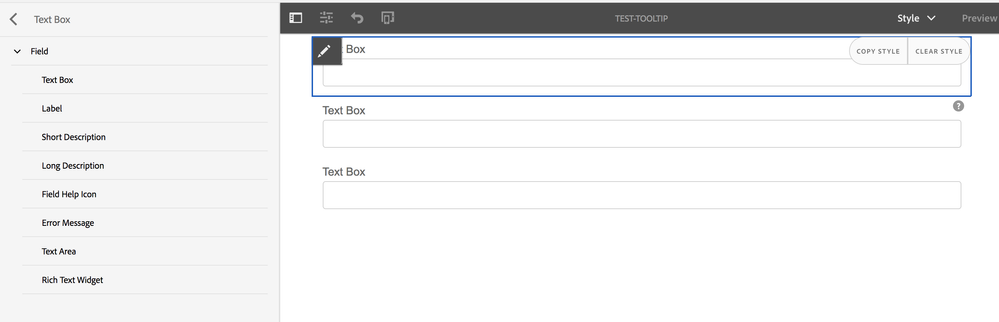
They are pretty intuitive - go to the edit dropdown in the top right and change to style, then click on the textbox or other widget, then long description. Change something obvious like the text colour to get a feel for it.
Use the theme editor if you want to apply the same look and feel across more than one form and then override it on a form by form basis with inline styles if you need to.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi chandran85965395
You can use the long description with inline styles or the theme editor to set the css of the message to your requirements:
Inline CSS properties for adaptive form components
Adobe Experience Manager Help | Themes in AEM Forms
They are pretty intuitive - go to the edit dropdown in the top right and change to style, then click on the textbox or other widget, then long description. Change something obvious like the text colour to get a feel for it.
Use the theme editor if you want to apply the same look and feel across more than one form and then override it on a form by form basis with inline styles if you need to.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Great suggestion James!
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks James and smacdonald2008.
I added the Long description and help icon, but our issue is help text is coming after the field. We are looking as a popup as I shown in my previous screen shot. Just looking if there is any easy way to implement that solution.
Thanks,
Chandra
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi chandran85965395
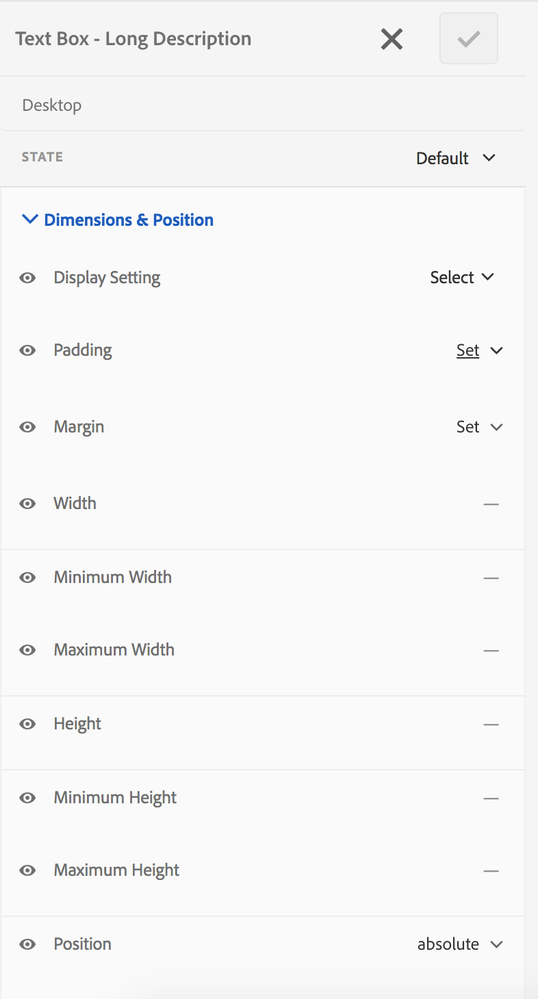
That's where the CSS comes in to play, look at the help icon in inspector it sets:
- position: absolute;
- top: 8px;
- right: 8px;
to position the help (?) icon above the field, if you try styling with the theme editor, or inline styles as described in the links in my previous comment you can get a similar effect.
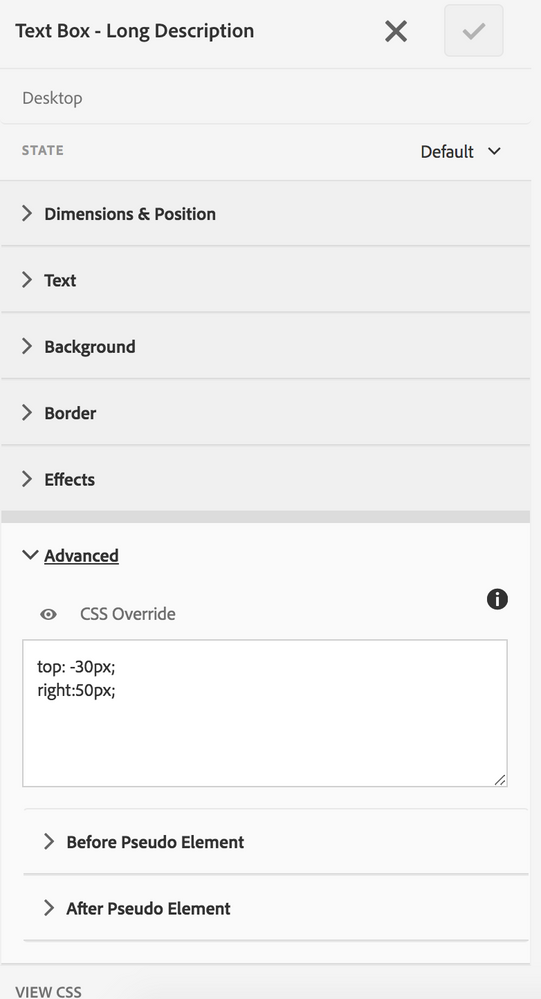
I tried:
- position: absolute;
- top: -30px;
- right: 50px;
And got the following.
Of course you will need to tweak to make sure it plays well with other items on the page, but should be enough to get you started. Screenshots of my setup below:
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you very much James, It helped me a lot. Am able to it now ![]() . But still have one more problem, If I click in 'x' it close the popup. Can you help me here.
. But still have one more problem, If I click in 'x' it close the popup. Can you help me here.
Thanks in advance.
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
chandran85965395 you need to add display:none to the selector ".guideFieldDescription.long" which is the parent to the cross button.
You can do this by creating a client lib, creating a js file this code and add it as a dependency in your Adaptive form.
Hope this helps !!!
Cheers,
Jagjeet Singh
Views
Replies
Total Likes