Need clarification on dynamic media rending images
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Env: AEMaaCS
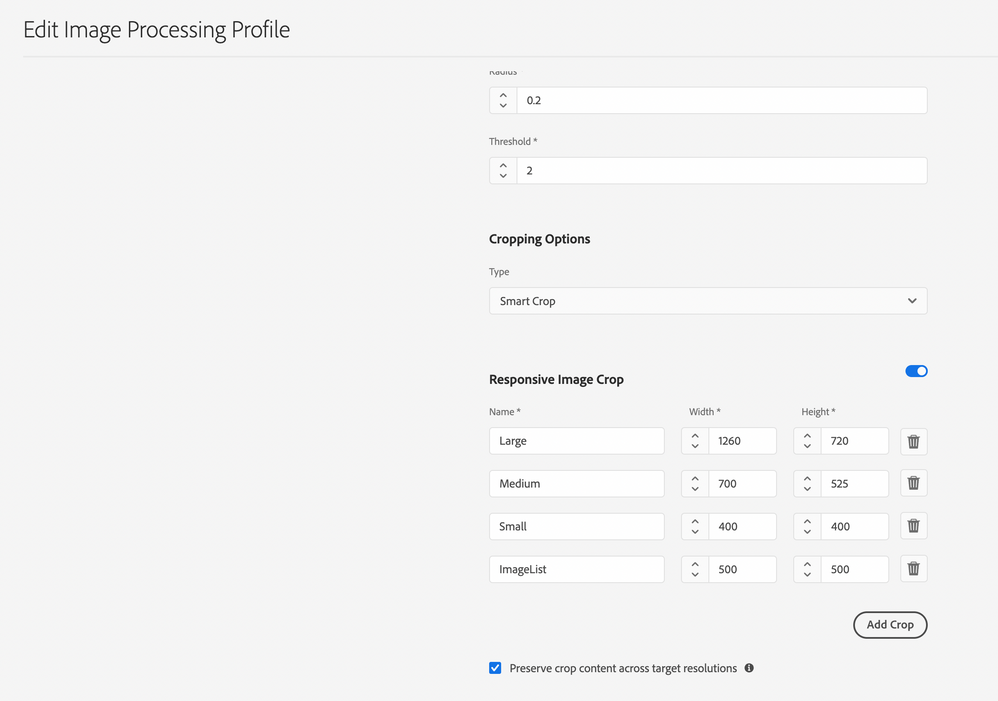
We created an image profile to render responsive images for different touch points (desktop, tablet, mobile), the images are rendering from S7 as expected but my questions are
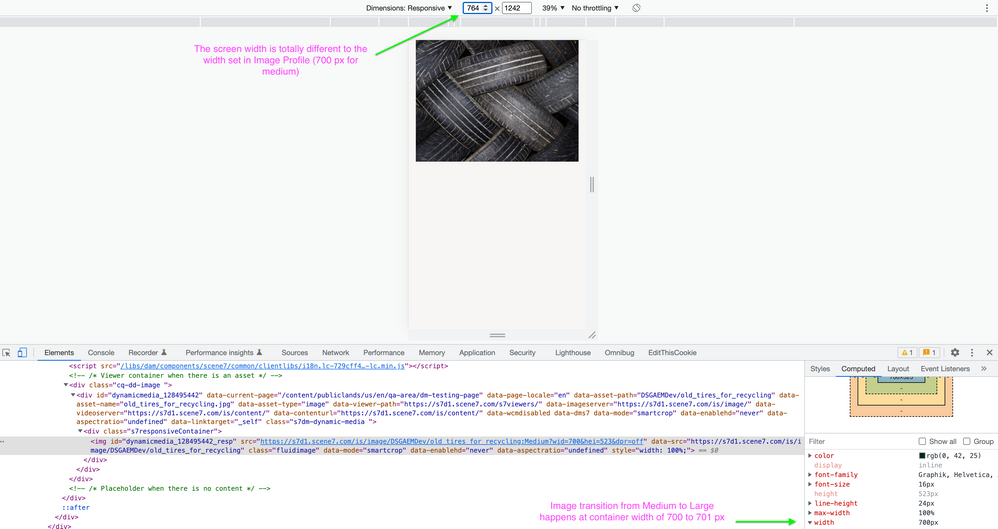
1. The image profile transition from mobile to tablet to desktop happens based on image container width instead of the screen width in the page. My understanding is that the profiles should be/are created according to the breakpoints setup for the screen. Since the image profile transition happens at the image container level I am finding it difficult to grasp the concept
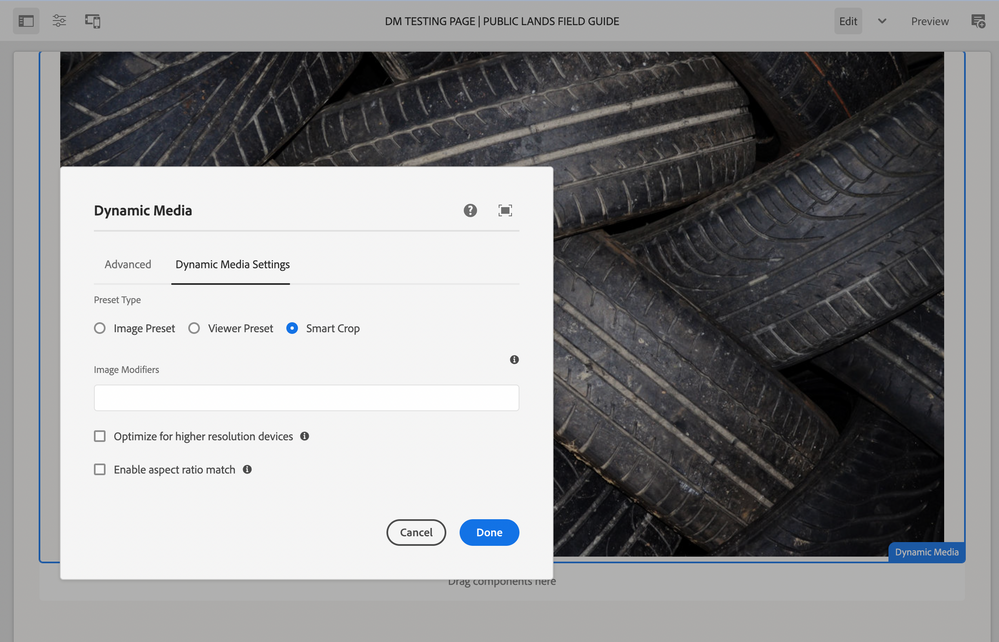
2. The image profile transition works differently for core Image component with DM enabled vs Dynamic Media component. In core Image component it takes into consideration of device pixel ratio (dpr) by default vs in dynamic media component it is a checkbox selection by the author. Is there an option to disable dpr for core image component without overriding it. I am not sure how important it is but it is one of the factors considered during the image transitioning though
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Welcome to Adobe Experience League Community !!
Are these questions about Smart Imaging on Dynamic Media configured AEM instance (runmode=dynamicmedia_scene7)?
If yes, for #2, as fas as I know, "dpr" option was given to control the device pixel ratio only for DM components.
Disabling "dpr" option might require customization to override it on core Image component .
#1 might require additional information with screen capture or a recorded video to elaborate the exact behaviour
Thanks,
Vikram Gaur
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Vikram,
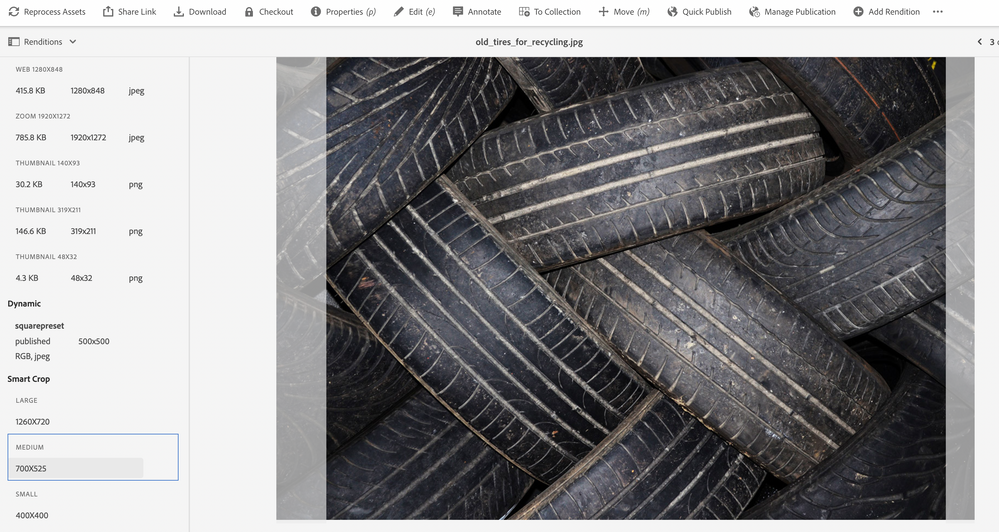
I have attached some screenshots to explain the behavior for point #1. As you can see in the Image profile medium crop is set at 700px but when i inspect the element in the page, the image transition happens from Medium at Large at the container width and not at the screen width. Hope that helps with the explanation, otherwise let me know
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi
Thank you for uploading those screen captures.
Have you tried enabling "Enable aspect ratio match" on that DM component?
Regards,
Vikram Gaur
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Yes no difference. I am not sure if it has anything to do with Image transition at the container level vs screen level