Pagination of web forms in adobe campaign
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi Team,
As per my requirement ,we will be fetching the huge records from the schema so that we have to split as 100 to 200 records in each page.
So how to implement the pagination in web forms...please suggest me any solution on this.
Regards
Jitendra Thota
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Please check this document may be will get some idea :https://docs.campaign.adobe.com/doc/standard/en/api/ACS_API.html#pagination
Adobe Campaign Standard API https://docs.campaign.adobe.com/doc/standard/en/api/ACS_API.html#pagination
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi pradyumn,
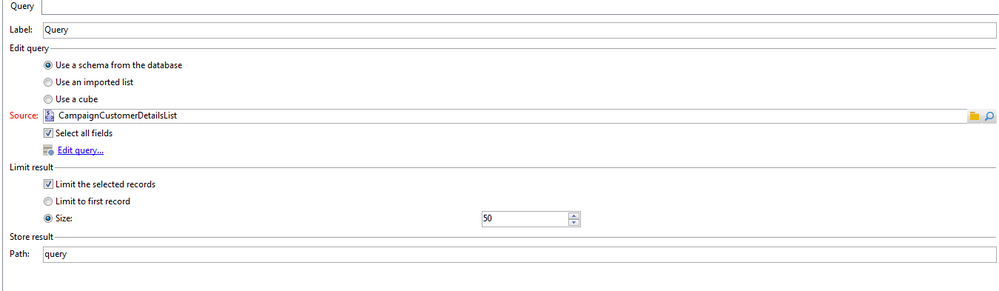
Actually we are fetching the records from schema by using query (we are not using any service URL ) so that we have to do pagination 100 to 200 records for each page based on records fetched from schema.
Please find the the below screenshots for reference.
query:
Code in cac list form:
<P><FONT face=Calibri>
<P></P><PRE></PRE>
<P></FONT> </P>
<P><%
var i = 0;
var test = "";
var temp="target='_blank'";
var table = "<table id='grid'>";
table += "<thead><tr><td>Status</td><td>Name</td><td>Campaign</td><td>MobileNo</td><td>CampaignStatus</td></tr></thead>";
table += "<tbody>";
for (var i=0; i < ctx.query.campaignCustomerDetailsList.length(); i++)
{
if(ctx.query.campaignCustomerDetailsList[i].@operatorGroup == ctx.vars.og_Token)
{
if (ctx.query.campaignCustomerDetailsList[i].@status == "Completed")
{
test="disabled";
}
else{
test="";
}
table += "<tr><td>" + ctx.query.campaignCustomerDetailsList[i].@status+ "</td><td>" + ctx.query.campaignCustomerDetailsList[i].@name + "</td><td>" + ctx.query.campaignCustomerDetailsList[i].@campaign + "</td><td>" + ctx.query.campaignCustomerDetailsList[i].@mobileno + "</td><td>"+"<a "+ test + temp + "href=https://nissansa-mkt-dev1-m.adobe-campaign.com/webApp/APP23?&id="+ctx.query.campaignCustomerDetailsList[i].@clientID+"&clientId="+ctx.query.campaignCustomerDetailsList[i].@clientID+"&lang=>"+"start"+" </a>"+"</td></tr>";
}
}
table += "</tbody>"
table += "</table>"
%> <%== table %></FONT><?xml:namespace prefix = "o" ns = "urn:schemas-microsoft-com:office:office" /><o:p></o:p> <PRE></PRE>
<P></P>
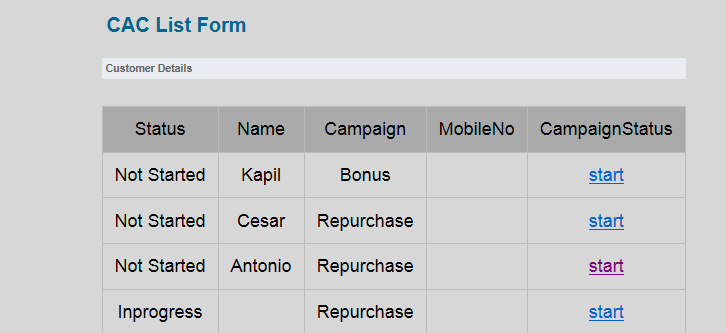
Form preview:
Views
Replies
Total Likes