web application login problem
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
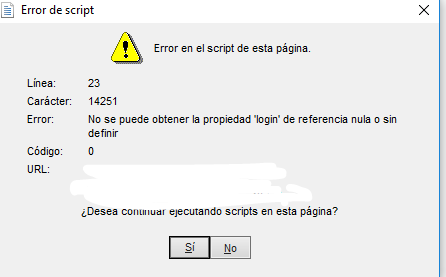
I am having a problem creating a web application with a list through a V5 page. When I create a ready item, I select any data from a schema and go to the preview, it shows me an error that says: The "login" property is not defined. This only happens when I create a list type element, if it is for example an HTML element it does not happen.
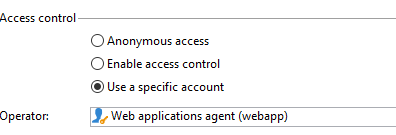
In the properties of the web application, in the access control, I select web applications agent. I have also tried the other two options, but the same error always appears.
Any idea why it can be?
thanks
Solved! Go to Solution.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Buenos dias Alejandro,
As far as I know, lists objects (and some others components) requires authentication mode (2nd radio button checked/Extranet) in order to use Login/credentials with operators mode.
For anonymous webApp, you must use webApp page (v6) activity, and it is completely different development method of course, but it works fine of course.
So, it depends on your needs; do you need an authenticated or anonymous webApp?
Regards
J-Serge

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello Alejandro,
I do not understand what you trying to do. It is very generic error.
Copy link open it chrome or other normal browser see what happens?
Can you send more information what you are doing in the page activity?
Marcel

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
It should not be a problem, can you please clear the cache and try republishing the WebApp. Also you can copy the URL and run in debug mode to see if the problem is still there.
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
What I am trying to do is create a list that shows the web applications that I have in ACC, something that should be quite easy. I am following the following link, where they explain the details step by step.
I stand at the point before "Adding a filter on a folder" since simply creating the list on page v5 and going to the Adobe preview gives me the Login error.
Also, when I open it in the chrome debug, the error appears in the following line (adobe code):
value = "'+ NL.session.operator.login +'" readonly /> </td> '+ "</tr>" + "<tr>" +' <td class = "nlui-form-column-label nlui -form-column-label-medium "> <label class =" nlui-form-label "for =" login "> '+ xtk_core.password () +" </label> </td> "+' <td class = "nlui-form-column-label nlui-form-column-label-medium"> <input id = "nlui-loginform-password" class = "nlui-input" style = "width: 100%" name = "password "type =" password "/> </td> '+" </tr> "+" </tbody> </table> "+" </div> "; d.keydown (function (a) {13 = == a.keyCode && c.doLogon ()}). append ($ ("<div> </div>") .nlActionMessage ({message: xtk_core.reauthenticateDesc (), state: "info", displayIcon: "none"} ), $ (e)). nlDialog ("open"), this.dialog = d}}, doLogon: function () {var a = this; $. ajax ({url: "/ nl / jsp / logon.jsp ", type:" POST ", data: {login: NL.session.operator.login, password: this.edPass.val (), action:" submit ", popup:" 1 "}, success: function (b) {return b.length> 100? (NL.log.warn ("Got full JSP ANS"), void 0) : document .__ securitytoken = b, a.resumeWaitingCalls (), void 0)}, error: function (b ) {a.dialog. $ errorMsg.text (b.message)}, co mplete: function () {NL.preventDelayedMsgBox (! 1)}})}, showLoader: function (a) {if (a) {if (null! == this.loader) return; var b = this; this.loader = $ ("<div />"). nlMessageBox ({type: "loading", delay: 3, onCancel: function () {b.doCancel ()}})} else null! == this.loader && ($ ( this.loader) .nlMessageBox ("close"), this.loader = null)}, showError: function (a) {$ ("<div> </div>") .nlMessageBox ({type: "error", message : a.message, details: a.details})}, summarWaitingCalls: function () {this.dialog.nlDialog ("close"); var a = this.waiting; this.waiting = []; for (var b = 0; a.length> b; b ++) a [b] .restart ()}, doCancel: function () {this.showLoader (! 1); for (var a = this.running, b = 0; a.length > b; b ++) a [b] .cancel ()}}; NL.transport.queueCompletion = function (a) {0 === b.waiting.length && 0 === b.running.length? a (): b .completionCallbacks.push (a)}} ();
thank you again
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Buenos dias Alejandro,
As far as I know, lists objects (and some others components) requires authentication mode (2nd radio button checked/Extranet) in order to use Login/credentials with operators mode.
For anonymous webApp, you must use webApp page (v6) activity, and it is completely different development method of course, but it works fine of course.
So, it depends on your needs; do you need an authenticated or anonymous webApp?
Regards
J-Serge