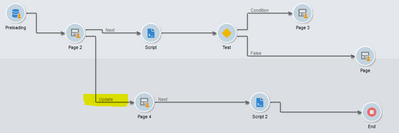
The Next is working as expected but when it comes to Update flow its not working. the page is just getting refresh and comes back to default page.

Code for 2 buttons :-
<div class="d-grid gap-2 d-md-flex justify-content-md-end">
<div class="d-grid gap-2 d-md-flex justify-content-md-center"><button class="btn btn-lg btn-outline-secondary" id="input161787719926142" style="min-width: 150px;" type="submit" data-nl-localizable="true" data-nl-type="action" data-nl-action="update"> Unsubscribe</button></div>
<div class="d-grid gap-2 d-md-flex justify-content-md-end"><button class="btn btn-lg btn-primary" id="input161787719926141" style="min-width: 150px;" type="submit" data-nl-localizable="true" data-nl-type="action" data-nl-action="next"> Next </button></div>
</div>
</div
Property Page2 activity