Show paragraph text in webpage in next line and with space
Hi All,
I have created 2 webpages. In 1st webpage we are customizing and giving information which should be reflected in the 2nd webpage.
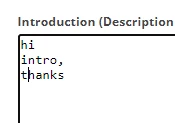
So the process is in 1st webpage I am entering a field called Introduction with <textarea> tag (used <textarea> because the introduction can be 2-3 paragraphs).
From 1st webpage I am entering introduction with multiple paragraphs . This data gets stored in a schema in adobe and respectively 2nd webpage will contain this introduction which was given in the 1st webpage.
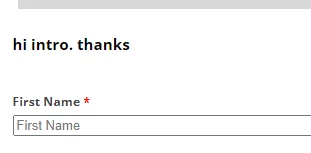
The problem is in the 2nd webpage I am not able to replicate the introduction same as entered in the 1st webpage(the paragraphs are not coming in the next line).
Introduction given in 1st webpage:

Introduction shown in the 2nd webpage

Is there a way in which i can show the paragraph way in the 2nd webpage?
@debtr @_manoj_kumar_ @jyoti_yadav @davidkangni
Thanks