I am trying to load an HTML file into the HTML editor. The HTML has a CSS similar to
@Font-face {
font-family: 'FONT-Light';
src: url('https://www.xxx.com/font-Light.eot');
src: url('https://www.xxx.com/font-Light.ttf') format('truetype'), url('https://www.xxx.com/font-Light.woff') format('woff');
font-weight: 400;
font-style: normal;
}
within the <style type="text/css"> </style> section
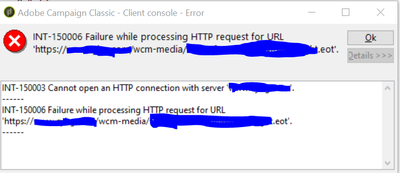
which directs to some special fonts but the Editor throws an error

Any ideas? If I use Chrome to go to the URL, the font is automatically downloaded.