How to filter a web form static element using a form variable
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I am trying to allow a user to define a local variable in a web form and then pass that variable (offer label, start date, end date) into a table (list with group) in order to filter the table by the variable. It seems like this should exist in the UI but i can't find a way to align the table fields with the variables. Does anyone know a way to accomplish this either in the web form interface or via JS?
Solved! Go to Solution.
Topics help categorize Community content and increase your ability to discover relevant content.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
hello @wpomeroy ,
turn on the _debug mode and see the web app context.
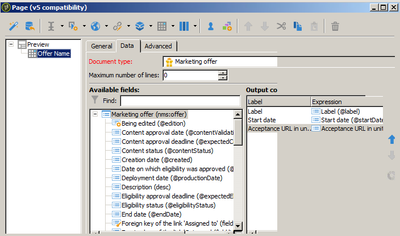
in general if you create the "Page (v5 compatibility)" with questions the xpath to that field should be:
ctx.webAppLogRcpData.your_input_name;
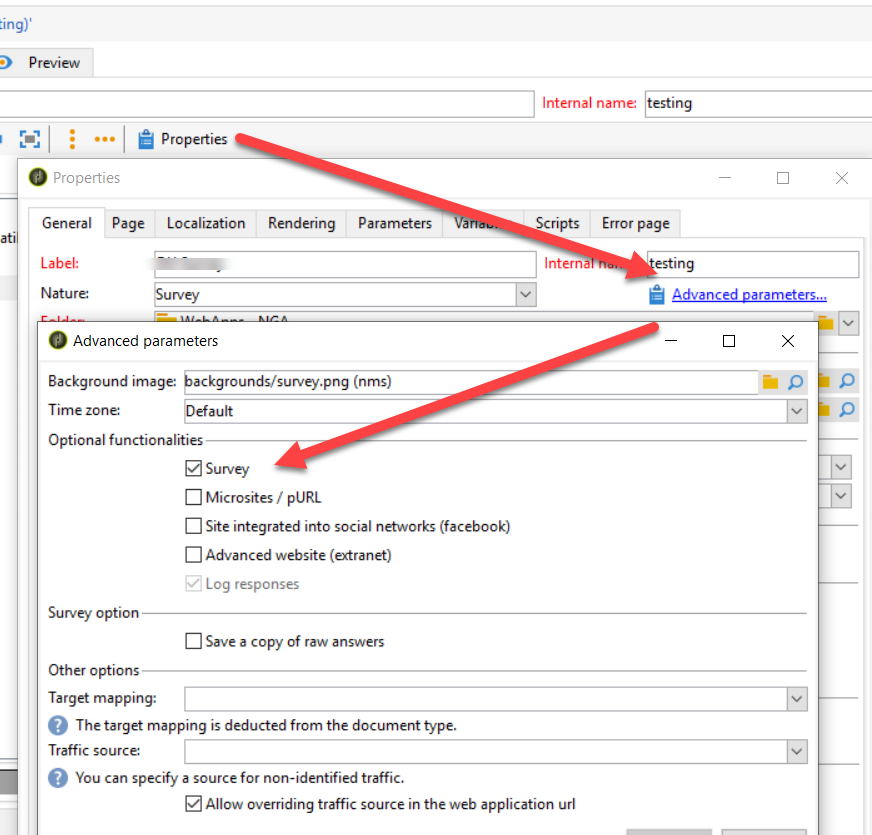
Also you have to make sure the survey option is checked in advanced properties of the web app:
if your form is ready with variable you want to save add Script activity and add in it logError() to stop processing and to show your web app context variables it will look similar to this:
<ctx lang="en" score="0" date="2020-05-06T07:50:23Z" _target="web" webApp-id="88878798798798" origin="neolane" _folderModel="nmsRecipient">
...
...
<vars>
<my_context_var>your context variable</my_context_var>
</vars>
<webAppLogRcpData>
<your_input_name>
value
</your_input_name>
</webAppLogRcpData>
</ctx>
Marcel
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
hello @wpomeroy ,
turn on the _debug mode and see the web app context.
in general if you create the "Page (v5 compatibility)" with questions the xpath to that field should be:
ctx.webAppLogRcpData.your_input_name;
Also you have to make sure the survey option is checked in advanced properties of the web app:
if your form is ready with variable you want to save add Script activity and add in it logError() to stop processing and to show your web app context variables it will look similar to this:
<ctx lang="en" score="0" date="2020-05-06T07:50:23Z" _target="web" webApp-id="88878798798798" origin="neolane" _folderModel="nmsRecipient">
...
...
<vars>
<my_context_var>your context variable</my_context_var>
</vars>
<webAppLogRcpData>
<your_input_name>
value
</your_input_name>
</webAppLogRcpData>
</ctx>
Marcel
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello @wpomeroy ,
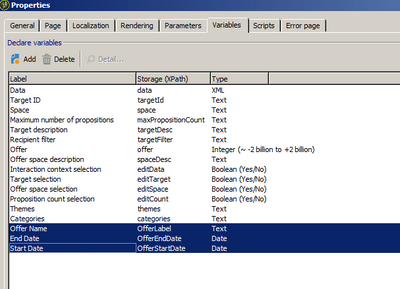
You can define your variable in the webApp properties and then you can updated the values of the variable by Javascript.
Once you have declared the variable in the webApp proerpties then you can use the javascript code to update the variable.
document.controller.setValue('/ctx/vars/VARIABLE_NAME','VARIABLE_VALUE');
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thank you for the response. I had already defined the variables and have fields in the page writing to the variables. I am struggling with the JS piece within the page to then define the table based on the form response. Is there a place within the list to call the variable or are you suggesting updating the JS on the code tab of the Web App?
if( (ctx.vars.OfferLabel == undefined || NL.String.trim(ctx.vars.OfferLabel.toString()).length == 0) )
{
// The context is empty for this non hidden input => try its post value!
var strPostValue = serverForm.request.getParameter("vars_OfferLabel")
if( strPostValue.length > 0 )
ctx.vars.OfferLabel = strPostValue
}
if( (ctx.vars.OfferStartDate == undefined || NL.String.trim(ctx.vars.OfferStartDate.toString()).length == 0) )
{
// The context is empty for this non hidden input => try its post value!
var strPostValue = serverForm.request.getParameter("vars_OfferStartDate")
if( strPostValue.length > 0 )
ctx.vars.OfferStartDate = strPostValue
}
if( (ctx.vars.OfferEndDate == undefined || NL.String.trim(ctx.vars.OfferEndDate.toString()).length == 0) )
{
// The context is empty for this non hidden input => try its post value!
var strPostValue = serverForm.request.getParameter("vars_OfferEndDate")
if( strPostValue.length > 0 )
ctx.vars.OfferEndDate = strPostValue
}
}
Views
Replies
Total Likes