How to add custom attribute that will compute a script during delivery like delivery label
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
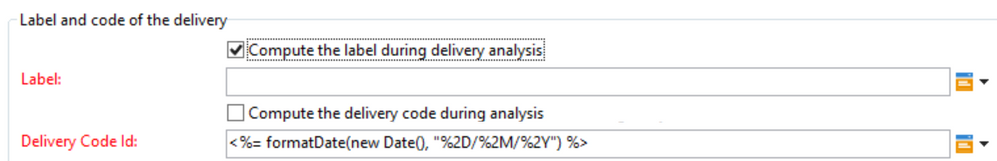
I am trying to add a custom attribute (Delivery Label 2) that will contain a computed value from a script during delivery like delivery label. I want to put script like <%= formatDate(new Date(), "%2D/%2M/%2Y") %> and it should put the date value in a custom attribute.
I duplicated code from delivery table and input form as it is but I am unable to figure out how to execute the script of labelScript_new and assign the value to Delivery Label 2.
Data schema:
<attribute name="deliveryLabel2" label="Delivery Label 2" type="string"/>
<attribute label="Compute the label during delivery analysis" name="useLabelScript_new"
type="boolean"/>
<element desc="Delivery label computation script" label="Delivery Code Id"
name="labelScript_new" required="true" type="string">
</element>
Form:
<input xpath="scenario/@useLabelScript_new"/>
<container type="visibleGroup" visibleIf="[scenario/@useLabelScript_new]">
<input label="Label" menuId="deliveryMenuBuilder" options="noRcp" type="scriptEdit"
xpath="scenario/labelScript_new"/>
</container>
How to execute the script of labelScript_new and assign the value to Delivery Label 2?
Is there any javascript function that can evaluate a string as js code and execute? If there is, I can put that in a code type typology rule.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Those fields are all hardcoded to render jssp tags somehow.
If you're rolling your own you'll have to use a control typology rule to do something like this (*ducks*):
if (field.match(/^<%=/)) field = eval(field.replace/^<%=/, '').replace(/%>$/, ''));
Thanks,
-Jon
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I think you can solve this problem by:
- Adding the script to the form.
or
- By making a typology rule as you mentioned
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Those fields are all hardcoded to render jssp tags somehow.
If you're rolling your own you'll have to use a control typology rule to do something like this (*ducks*):
if (field.match(/^<%=/)) field = eval(field.replace/^<%=/, '').replace(/%>$/, ''));
Thanks,
-Jon
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes