Getting custom fonts to render in email deliveries
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello,
I am trying to utilize custom fonts within our email templates/deliveries. However, the custom font is not displaying properly within the ACC client inside the preview, as well as the actual email send.
I have the CSS within the email html within a <style> element inside the <head> section, and using the @Font-face rule. The src:url is referencing a public url.
example:
@Font-face {
font-family: 'myFont';
src: url('https://font_url_omitted.net/myFont.eot');
font-weight: normal;
font-style: normal;
mso-font-alt: 'Arial';
}
Are there known issues with doing this method for email deliveries? I also have the font files (eot, woff, woff2, ttf) themselves, but am unsure where and how to store them within the adobe server and/or client, and how to reference them within the delivery template.
Thanks in advance,
Kevin
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello Kevin,
The only option is to enable CORS on the server where the fonts are hosted. If you don't have access to that server then i would suggest you to create an account on AWS for S3 or Digitalocean for Spaces. You can upload fonts there and enable cors for all the domains.
Upload fonts to adobe server won't help because you won't have access to enable CORS there.
Thanks,
Manoj

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
Did you enable CORS on the font's web server?
Thanks,
-Jon
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
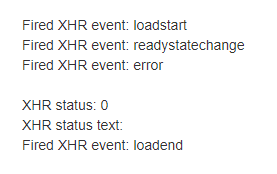
It looks like CORS is not enabled, getting this response when pasting the URL into the Remote URL field
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Just for a backup plan if we are unable to get CORS enabled, is storing the font type files into our Adobe Campaign server an option? If so how would we go about doing that and then referencing them in our delivery templates?
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello Kevin,
The only option is to enable CORS on the server where the fonts are hosted. If you don't have access to that server then i would suggest you to create an account on AWS for S3 or Digitalocean for Spaces. You can upload fonts there and enable cors for all the domains.
Upload fonts to adobe server won't help because you won't have access to enable CORS there.
Thanks,
Manoj