Segments based on LIst prop (page tags)
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi,
I would like to create a segment based on specific page tags made available in a list prop.
The objective is to have report that only show traffic from those visiting pages with a certain page tag.
Is it correct that If I set this segment on a Hit level I only see visitors and behaviour on these pages?
This means that If I apply this segment I should be able to create a page report that only shows me these pages?
To segment on certain oages of a website is there any other approach you would reccomend besides a segment(or virtual report suite) based on page tags?
Appreciate any input!
Thanks,
Hanne
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Dear Hanner,
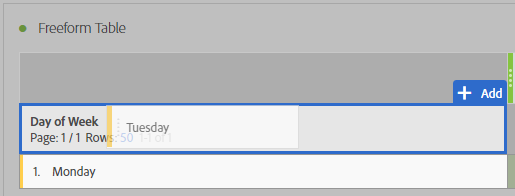
Actually you can add one page at a time. See below(Shown Day as Example):
You should add it on the dimension.
Thank You
Arun

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Dear Hanne,
Because a list prop is still a Traffic Variable, it is subject to Traffic Variable specifications.
If you segment a list prop with hit container, the server call variables bound to the prop value will only be shown i.e. You only see visitors and behavior on the pages where the segmented list prop is available as you said.
To group certain pages in your site, you don't have any option than to segment.
In Workspace, rather than segment you can manually group the pages by dragging the page names and drop the same in the modules.
Thank You
Arun
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Thanks Arun,
That is very helpful and reassuring!
Quick question though, by manually dragging and dropping the pages into a freeform table you have to mark them in the dimension list before dragging them into the freeform table right? You cannot add one page at the time into the freeform because you are only able to replace or breakdown?
Thanks,
Hanne
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Dear Hanner,
Actually you can add one page at a time. See below(Shown Day as Example):
You should add it on the dimension.
Thank You
Arun
![]()
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Perfect! Thank you, Arun!
Cheers,
Hanne
Views
Replies
Total Likes