Using Events on a page to measure scroll depth

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
i'm using the Time and Scroll Event plugin in Launch. The plan is to track on a page the scroll depth by 25, 50, 75, 100 percent. i'm not using getpercentplugin because the business wants to know on first page visits the interaction so it wouldn't work.
i'm running into issues with my implementation for a few reasons. First, although i've allocated success events to each percentage, when the rules are successfully firing, i'm getting extra calls. For example:
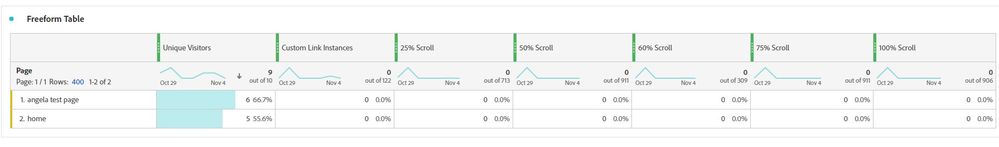
Secondly, when i look at my data in workspace, its not showing data for the scroll events.
i'm not sure what i'm doing wrong here. Ideally, at the very least i want to look at a given page and see how many scroll events for a particular depth has occurred. Is it the rule order in Launch? Is it the action or, eg Set Variables, Send Beacon, Clear Variables/?
Please help!
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@angelad64963316 - I think you have a couple of things going on here:
- The extra events may be coming from previous calls that fired on the current page. If you're not doing a clearVariables action before you begin populating the variables for your scroll depth tracking (or other tracking calls, for that matter), you may want to do that. Otherwise, you'll likely see unexpected variables/events on your calls.
- The "Page" dimension, isn't much use on s.tl() calls, which is what I'm assuming you're firing here. To prove this out, I recommend doing two things:
- Make sure the pageName is included on the scroll depth tracking calls. (From what you shared, it doesn't look like it's set on the tracker.)
- Implement another variable (either prop or an eVar with hit expiration) to which you also pass the pageName and make sure it is included on all calls. Use this variable for your reporting.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@angelad64963316 - I think you have a couple of things going on here:
- The extra events may be coming from previous calls that fired on the current page. If you're not doing a clearVariables action before you begin populating the variables for your scroll depth tracking (or other tracking calls, for that matter), you may want to do that. Otherwise, you'll likely see unexpected variables/events on your calls.
- The "Page" dimension, isn't much use on s.tl() calls, which is what I'm assuming you're firing here. To prove this out, I recommend doing two things:
- Make sure the pageName is included on the scroll depth tracking calls. (From what you shared, it doesn't look like it's set on the tracker.)
- Implement another variable (either prop or an eVar with hit expiration) to which you also pass the pageName and make sure it is included on all calls. Use this variable for your reporting.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Here is my update. i've created a prop for Page and set that up. Then i made sure i was setting the PageName in the event rules. Then i reordered my actions as: Clear Variables > Set Variables > Send Beacon. i will see if this will make a difference. i'm still seeing the following though. here is an example of the 25% and 50% notes in Launch.
- Rule "25% Test Scroll Fires" [Adobe Analytics]
- Clear variables [Adobe Analytics]
- Set variables on the tracker [Adobe Analytics]
- Applying the following properties on tracker: "{"events":"event7","pageName":"angela test page","linkTrackVars":"events,server,channel","linkTrackEvents":"event7,"}"
- 25% Scroll has fired!!! [Adobe Analytics] Firing link track beacon using the values: {"linkType":"o","linkName":"Scroll Milestone"}.
- Rule "50% Test Scroll Fires" fired. [Adobe Analytics]
- Clear variables. [Adobe Analytics]
- Set variables on the tracker. [Adobe Analytics]
- Applying the following properties on tracker: "{"events":"event8","pageName":"angela test page","linkTrackVars":"events,server,channel","linkTrackEvents":"event8,event7,"}".
- 50% Scroll has fired!!! [Adobe Analytics] Firing link track beacon using the values: {"linkType":"o","linkName":"Scroll Milestone"}.
Has event7 fired 3 times?
What i dont understand with Omnibug is the redirects.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes