Adobe launch Rule Creation Suggestion
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hi All,
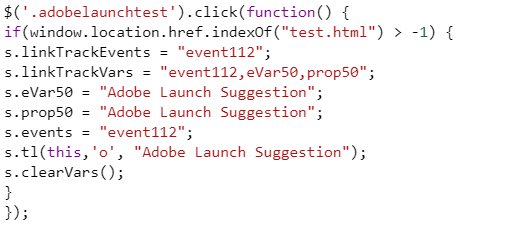
We have been doing custom tracking for certain landing page. We used to track all the buttons/links and other particular clicks under custom script (open editor). Refer the below code for example.

Since these days we have worked on many custom tracking, all these custom code falls under in to the “All Page Load Rule” which is obviously load on all the page and fire respectively for the mentioned click based on the identifier.
As all the code is fall under the all page load rule, it doesn’t feel standardized and bit difficult to maintain. Therefore, we have choose below two option and would like to know from experts which suits best in order to launch rule optimize and perfect creation.
- Creating separate rule for each click with specific condition if required. However, this may need to create more rule if the custom tracking has more button and links. Eventually this also increase the file size of the launch script and very much difficult to maintain.
- Creating one rule for each landing page with specific condition if required and put all the custom code in open editor. So this may load only for the specific landing page and trigger for the respective identifier.
Any other suggestion would also welcomes. Please let me know if any.
Thank you,
Jay.
Solved! Go to Solution.
Views
Replies
Total Likes

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I think Option 1 is the "most correct" approach.
Launch's Core extension has several Event types that can respond to browser events. Mouse clicks are one of them, under the "Click" Event type. Furthermore, this Click Event type is not limited to regular <A> elements, so it can be used to detect clicks anywhere. When configuring the Event, you can set any valid CSS selector. In your example, the selector can be as simple as ".adobelaunchtest". You can also comma-separate selectors to include more than one with the same Event type, then you don't need to create multiple Rules if they all share the same Conditions and Actions.
If you're worried about having too many Rules to manage, you can go with a hybrid approach, e.g.
- Use your jQuery method for clicks within pages' content.
- Use the Click Event type for "common" elements, e.g. header and footer links, menu navigation.
But I would personally use the Click Event types only, even if it results in more Rules being created. I think that approach is more in line with how Launch has been designed to be used, and might also make sense to future maintainers of your Launch property.

- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
I think Option 1 is the "most correct" approach.
Launch's Core extension has several Event types that can respond to browser events. Mouse clicks are one of them, under the "Click" Event type. Furthermore, this Click Event type is not limited to regular <A> elements, so it can be used to detect clicks anywhere. When configuring the Event, you can set any valid CSS selector. In your example, the selector can be as simple as ".adobelaunchtest". You can also comma-separate selectors to include more than one with the same Event type, then you don't need to create multiple Rules if they all share the same Conditions and Actions.
If you're worried about having too many Rules to manage, you can go with a hybrid approach, e.g.
- Use your jQuery method for clicks within pages' content.
- Use the Click Event type for "common" elements, e.g. header and footer links, menu navigation.
But I would personally use the Click Event types only, even if it results in more Rules being created. I think that approach is more in line with how Launch has been designed to be used, and might also make sense to future maintainers of your Launch property.



