Page Scroll Depth: Discrepancies between Evars and Props Page Name
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Hello All!
We recently implemented page scroll depth events. We have events fire on 25, 50, 75 and 100 percent scrolled. We also, have a Page Name Prop and evar that we're using for reporting on scroll depth.
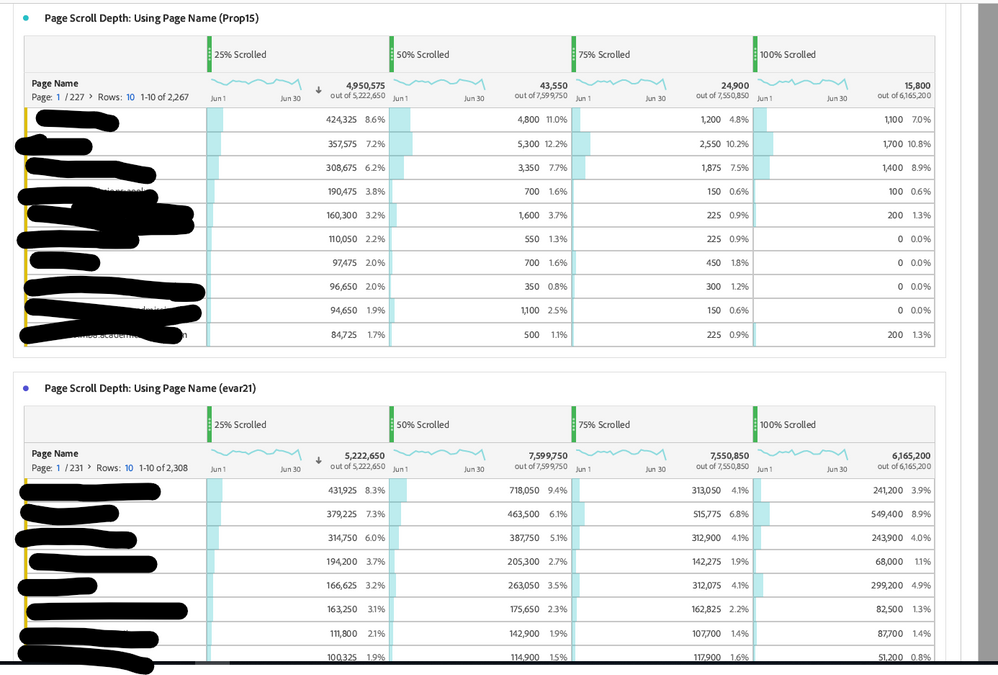
When I create a table with Page Name as the Evar (dimension) and then add the scrolling events, I return suspicious looking data. 100% scrolled is way higher than 25% scrolled and the numbers are quite large.
When I use the Page Name Prop (dimension) against the events I get what seems to be more correct numbers.
My question is why do are the numbers against the Page Name prop and evar so widely different? Should I use the Prop against the events? I thought evars were better paired with events? Or are the evar numbers correct?
Lot's to digest and thanks for the help!
Eric
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@EMeyer79Page Name (prop) & Page Name (eVar) are showing different results because of the expiration of the variable. Props has the expiration set to the hit level whereas you can set custom expiration for the eVar like you can set the eVar to expire at hit, visit, visitor & day etc. So, when we are looking at the scroll event data against a Prop it will report the data when the Prop value & event was set in the same hit. But, if you look at the scroll event data against an eVar then in reporting, it will show us the data when the event & eVar values are either set in the same hit or when the eVar value was already persisting from the previous hits & then the event was set.
So, you can opt for either prop or an eVar depending upon your requirement as I am not sure what the expiration is set for the eVar.
Please let me know if you have any further questions.
Regards,
Abhinav
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@EMeyer79Page Name (prop) & Page Name (eVar) are showing different results because of the expiration of the variable. Props has the expiration set to the hit level whereas you can set custom expiration for the eVar like you can set the eVar to expire at hit, visit, visitor & day etc. So, when we are looking at the scroll event data against a Prop it will report the data when the Prop value & event was set in the same hit. But, if you look at the scroll event data against an eVar then in reporting, it will show us the data when the event & eVar values are either set in the same hit or when the eVar value was already persisting from the previous hits & then the event was set.
So, you can opt for either prop or an eVar depending upon your requirement as I am not sure what the expiration is set for the eVar.
Please let me know if you have any further questions.
Regards,
Abhinav
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Setting up the expiration of the eVar will be completely dependent upon your business needs. Yes, your understanding is correct if you change the expiration of an evar then it will only have an impact on the data going forward. You can also refer to the below documentation link.
Link: https://docs.adobe.com/content/help/en/analytics/admin/admin-tools/conversion-variables/conversion-v...
Regards,
Abhinav
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes