Associate list var values with list prop like a multidimensional array?
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
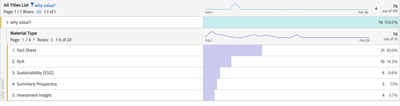
We have an internal site that lets users pick several documents at a time and each of these documents have several pieces of metadata associated with it. We're using a list var for the document title and list props for the various metadata. But in Analytics, if you break down the title by one of these list props, we're seeing more values than should be there. You can see it below from the console when the Launch rule is called. Should the individual values of those props line up with the titles in the List Var in Analytics? Ex: For "Why Value?" should only "Product Presentation" show when rolling prop3 under it in Analytics?
What we're seeing in AA is this:
Solved! Go to Solution.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
When you set List prop with a list var, all the values in the list prop line up with the list var values. So, ideally, all prop3 values should show under "why value?". You can check this by enabling all 20 items in the break down.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
When you set List prop with a list var, all the values in the list prop line up with the list var values. So, ideally, all prop3 values should show under "why value?". You can check this by enabling all 20 items in the break down.
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
@Khurshid_Alam Thanks, that's what I figured. But is there a way to not have it work that way? We only want to report the metadata associated the specific titles (so for each list var value, there'd be a corresponding value in prop3, prop4, etc).
Views
Replies
Total Likes
- Mark as New
- Follow
- Mute
- Subscribe to RSS Feed
- Permalink
- Report
Views
Replies
Total Likes